Wie man eine Website erstellt: eine Schritt-für-Schritt-Anleitung
5 Schritte zur Erstellung einer Website, Hauptfunktionen von Tilda, Links zu nützlichen Ressourcen und praktische Ratschläge
Es ist eine Herausforderung, eine gute Website zu erstellen. Aus diesem Grund haben wir diesen Leitfaden erstellt, der dabei helfen soll, eine Website ohne ein großes Team, innerhalb eines angemessenen Zeitraums und mit einem geringen Budget zu erstellen. Wir haben alle Erkenntnisse aus mehr als 20 Jahren Arbeit im Webdesign zusammengetragen, dieses Wissen komprimiert und erklärt, wie man es mit Hilfe von Tilda anwendet - einer Plattform, die dabei hilft, großartige Websites zu erstellen. Lesen Sie, erstellen Sie, und Sie werden es schaffen!
1
Die Idee und Struktur einer Website
Grundidee und Zweck einer Website. Eine Seite oder mehrere? Struktur der Website, Hauptblöcke.
Überlegen Sie sich, aus welchen Abschnitten Ihre Website bestehen wird, was die Hauptidee und die Funktion sein werden. Ein Beispiel: Ein Kunde braucht eine Website für ein Architekturbüro. Es besteht ein allgemeines Verständnis dafür, dass dort die Arbeiten und Kontakte des Büros zu finden sein müssen. Wir müssen uns jedoch die Frage stellen: Wie unterscheidet sich dieses Büro von anderen? Es stellt sich heraus, dass sich das Büro auf große, schwierige Projekte konzentriert und ein Experte für solche Aufträge ist. Wir kommen zu dem Schluss, dass gute Bilder mit Erklärungen nicht ausreichen, sondern dass ein Text erforderlich ist, der detaillierte Beschreibungen der Benchmark-Daten, des Prozesses, der Erklärungen und der Begründungen der Entscheidungen enthält. Wir verstehen auch, dass es viele Projekte gibt, aber es ist nicht nötig, sie alle zu zeigen. Wir konzentrieren uns auf die wichtigsten. Es gibt noch einen weiteren Moment - wir müssen über die Menschen erzählen und erklären, warum sie Experten in ihrem Arbeitsbereich sind.
Driften Sie nicht in Richtung Animation, Verschönerung und Spezialeffekte ab. Definieren Sie die übergeordnete Idee, den Hauptpunkt, der den Besucher emotional involviert, beeindruckt und inspiriert.
Driften Sie nicht in Richtung Animation, Verschönerung und Spezialeffekte ab. Definieren Sie die übergeordnete Idee, den Hauptpunkt, der den Besucher emotional involviert, beeindruckt und inspiriert.
Sie müssen zum Beispiel eine Landing Page für eine Designschule erstellen. Der Hauptzweck der Seite ist es, zukünftigen Schülern und ihren Eltern zu erklären, wer ein Designer ist.
Problem: Schüler wollen Designer werden, verstehen aber oft nicht den spezifischen Charakter des Berufs, was sind die Trends im Design, was ist der Unterschied zwischen ihnen.
Ziel: Zukünftigen Schülern zu helfen, die Spezialisierungen im Bereich Webdesign kennenzulernen und zu verstehen, welche am besten zu ihnen passt.
Idee: Wie wäre es, wenn wir die wichtigsten Designtrends - interaktives, grafisches und industrielles Design - beleuchten und die besten Vertreter der drei Bereiche interviewen? Persönliche Geschichten sind sehr emotional und funktionieren immer gut. Wir können erzählen, wie sie leben, wie sie Erfolg hatten, und tolle Fotos hinzufügen. Die Leute werden sich dafür interessieren, sie werden sehen, was für ein Mensch die einzelnen Fachleute sind, ob ihr Lebensstil inspirierend oder vertraut ist.
Problem: Schüler wollen Designer werden, verstehen aber oft nicht den spezifischen Charakter des Berufs, was sind die Trends im Design, was ist der Unterschied zwischen ihnen.
Ziel: Zukünftigen Schülern zu helfen, die Spezialisierungen im Bereich Webdesign kennenzulernen und zu verstehen, welche am besten zu ihnen passt.
Idee: Wie wäre es, wenn wir die wichtigsten Designtrends - interaktives, grafisches und industrielles Design - beleuchten und die besten Vertreter der drei Bereiche interviewen? Persönliche Geschichten sind sehr emotional und funktionieren immer gut. Wir können erzählen, wie sie leben, wie sie Erfolg hatten, und tolle Fotos hinzufügen. Die Leute werden sich dafür interessieren, sie werden sehen, was für ein Mensch die einzelnen Fachleute sind, ob ihr Lebensstil inspirierend oder vertraut ist.
Öffnen Sie einen Texteditor und schreiben Sie die Struktur in Form einer Liste auf. Beurteilen Sie den Umfang und überlegen Sie, ob diese Informationen auf einer Seite Platz finden. Wenn es zu viele Informationen sind, dann muss die Website mehrseitig sein. Überlegen Sie in diesem Fall, welche Abschnitte im Menü untergebracht werden können.
Ein Detail: Schreiben Sie die Hauptseite nicht als Anfang eines "Baumes". Lassen Sie die Kontaktseite die gleiche Ebene wie die Hauptseite haben. Das ist hilfreich, wenn Sie mit der Navigation beginnen.
Ein gewöhnlicher Texteditor oder eine Papierliste - das sind die notwendigen Materialien, um die Struktur zu skizzieren.
2
Forschung
Websites von Wettbewerbern. Übergreifende Kategorien. Inspirierende Beispiele.
Websites von Mitbewerbern. Wenn Sie sich auf die Grundidee der Website und ihre Struktur geeinigt haben, werfen Sie einen Blick auf die Websites der Mitbewerber, um die richtigen Antworten zu finden. Beurteilen Sie sie nicht nach ihrem Aussehen, sondern nach dem Inhalt: die Zusammensetzung des Menüs, was auf der Hauptseite steht, die Abschnitte der Website, was geschrieben wird und wie.
Querverbindungen. Wenn Sie eine Website für ein Theaterstück entwickeln, schauen Sie sich ähnliche Websites an. Wenn Sie keine gute Website für ein Theaterstück finden können, sollten Sie eine Website aus einer ähnlichen Kategorie in Betracht ziehen: eine Opern- oder eine moderne Tanz-Website. Wenn man über eine Fußballmannschaft berichten möchte, kann man Methoden verwenden, die auf Hockey- oder Rugby-Websites zu finden sind.
Querverbindungen. Wenn Sie eine Website für ein Theaterstück entwickeln, schauen Sie sich ähnliche Websites an. Wenn Sie keine gute Website für ein Theaterstück finden können, sollten Sie eine Website aus einer ähnlichen Kategorie in Betracht ziehen: eine Opern- oder eine moderne Tanz-Website. Wenn man über eine Fußballmannschaft berichten möchte, kann man Methoden verwenden, die auf Hockey- oder Rugby-Websites zu finden sind.
Websites von Wettbewerbern können keinen Stil haben oder schlecht aussehen, aber wenn die Jungs Geld verdienen, bedeutet das, dass sie etwas richtig machen. Ihr Ziel ist es, zu verstehen, was das ist.
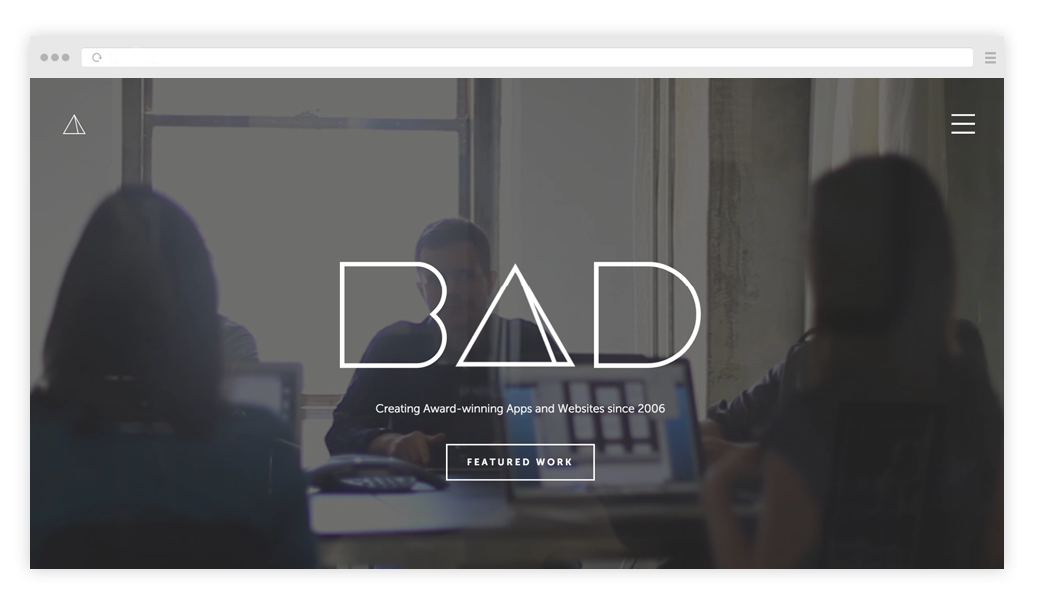
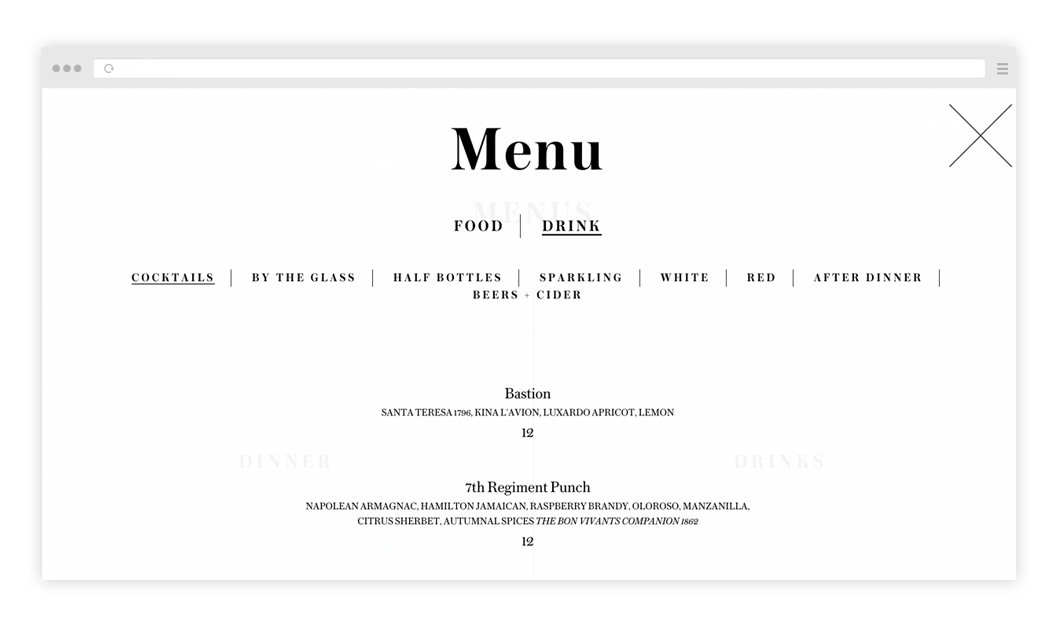
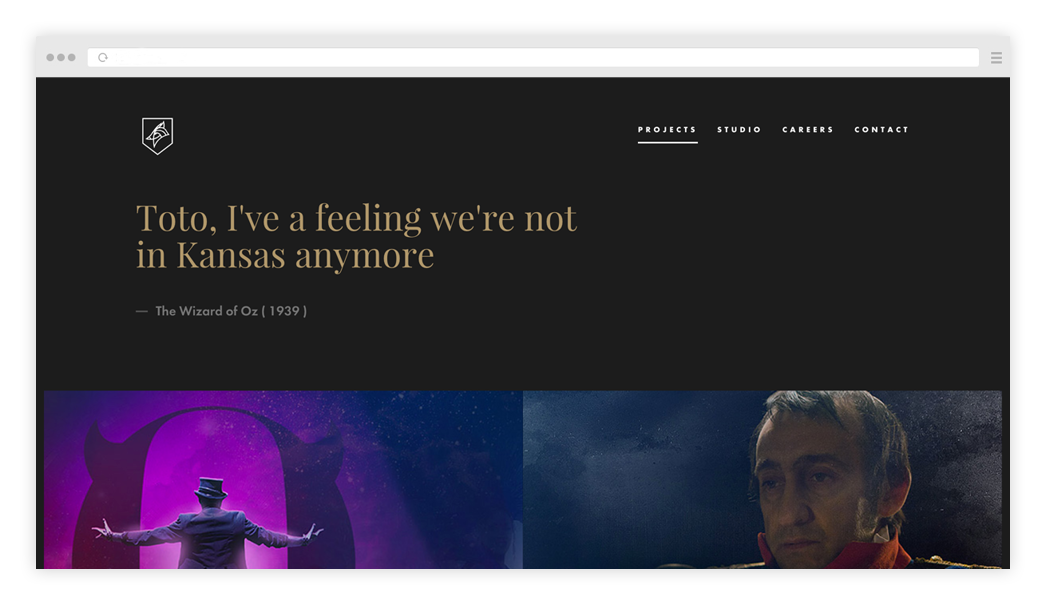
Inspirierende Beispiele. Selbst Menschen mit viel Erfahrung im Webdesign sehen sich regelmäßig neue Websites an, verfolgen Trends und lassen sich von den Arbeiten ihrer Kollegen inspirieren. Sie müssen nicht von anderen kopieren, um sich inspirieren zu lassen. Die Idee ist, dass Sie in der sich ständig verändernden Welt des Webdesigns auf dem Laufenden bleiben und genau wissen, was trendy und cool ist.
Hören Sie in sich hinein und definieren Sie, was genau Ihnen gefällt. Vielleicht ist es ein gut gemachtes Foto, eine schöne Typografie oder die Auswahl der Farben. Suchen Sie nach ausdrucksstarken Methoden, die Sie in Ihrer Arbeit verwenden können. Hier müssen Sie sich alle Websites ansehen, unabhängig von der Branche.
Nachstehend finden Sie Links zu einigen Ressourcen mit Sammlungen guter Beispiele.
Nachstehend finden Sie Links zu einigen Ressourcen mit Sammlungen guter Beispiele.
3
Ein Website-Prototyp oder Mock-up
Was ist ein Prototyp? Beispiele für Prototypen. Wie man einen Prototyp zeichnet, grundlegende Elemente.
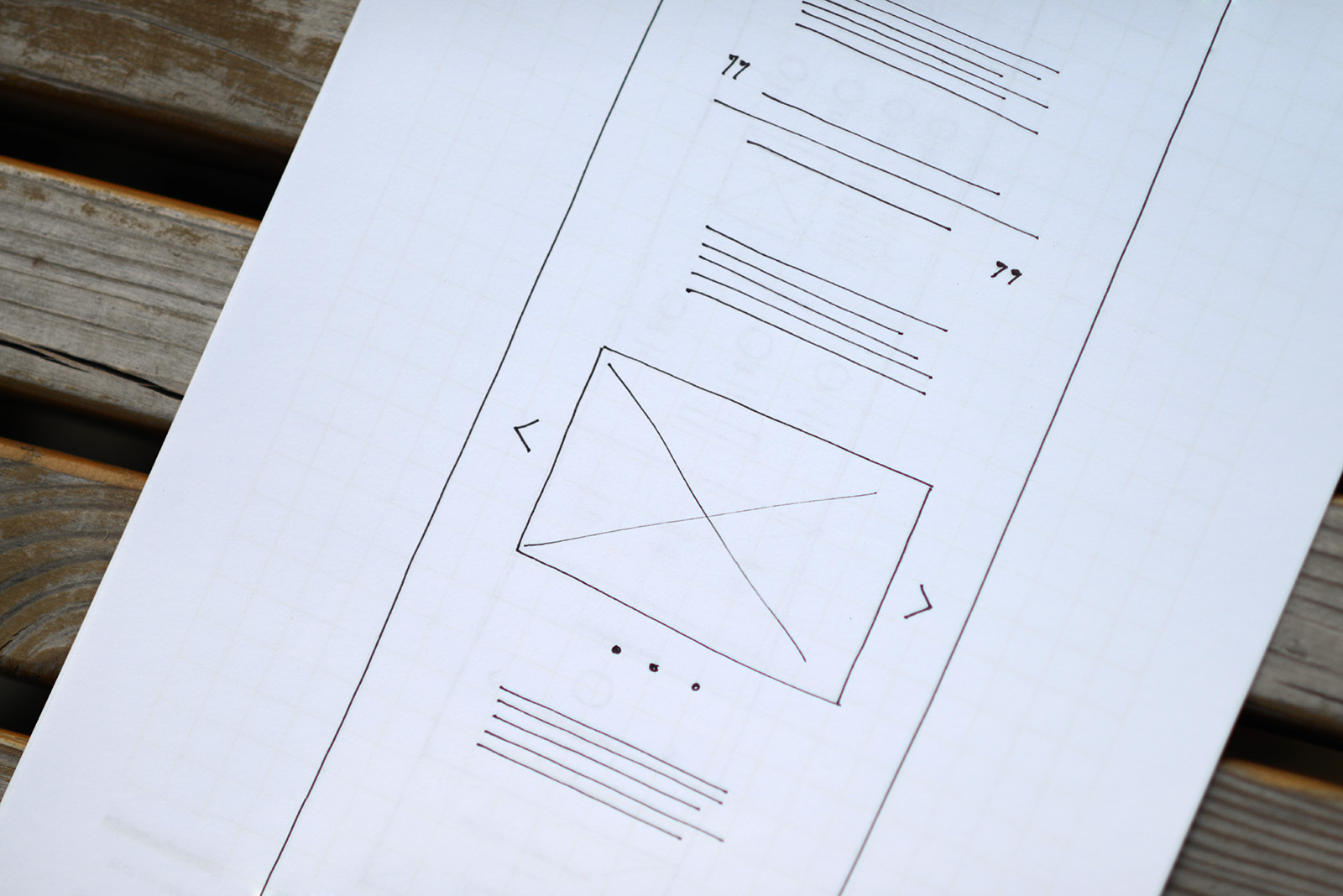
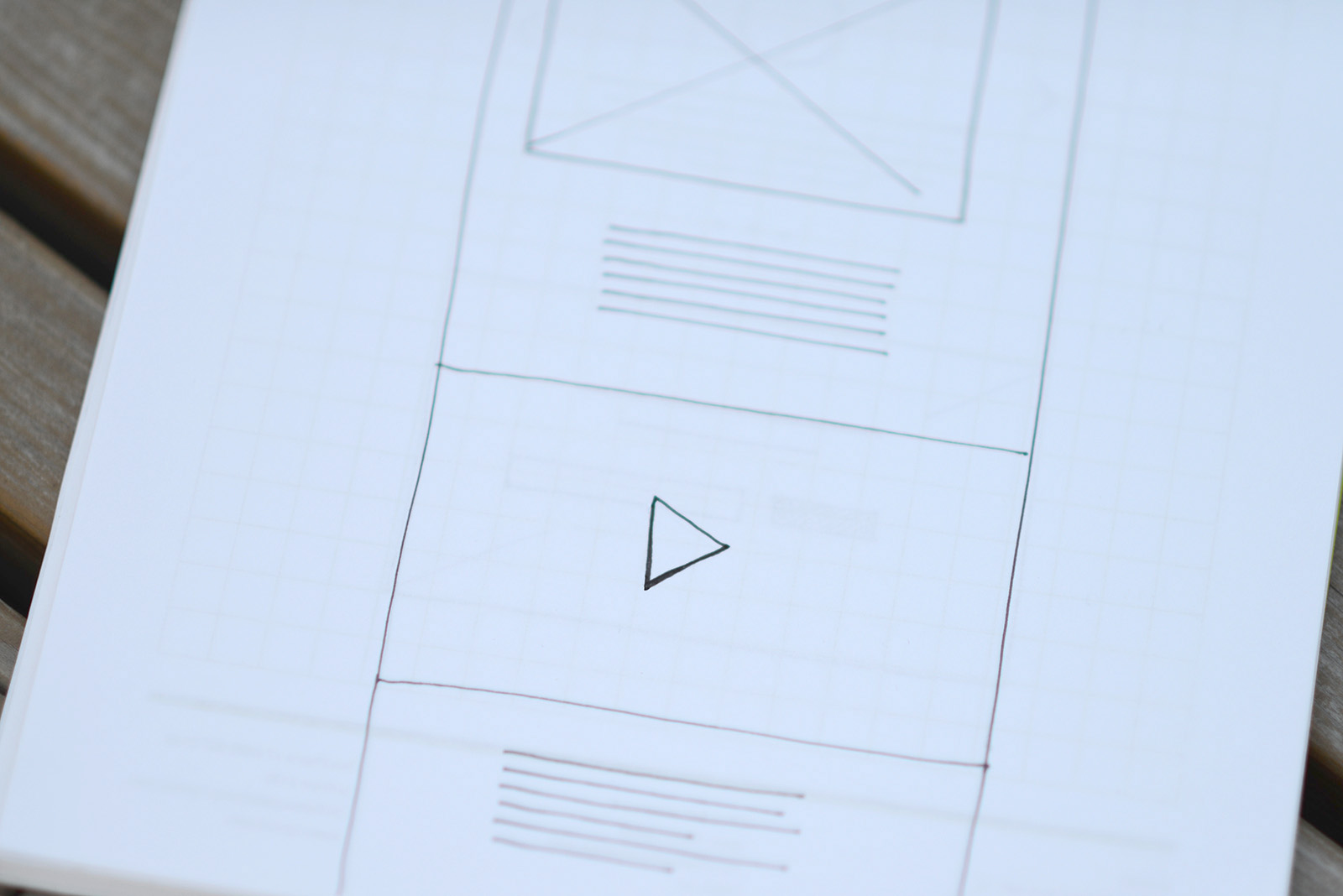
Was ist ein Prototyp? Sie haben sich die Wettbewerber angeschaut, sich von den coolen Beispielen inspirieren lassen, und in Ihrem Kopf sind bereits einige Ideen entstanden. Jetzt müssen Sie diese Ideen grafisch ausdrücken - eine Skizze anfertigen.
Ein Website-Entwurf oder Prototyp ist eine schematische Darstellung der Blöcke der Website. Ihr visuelles Szenario.
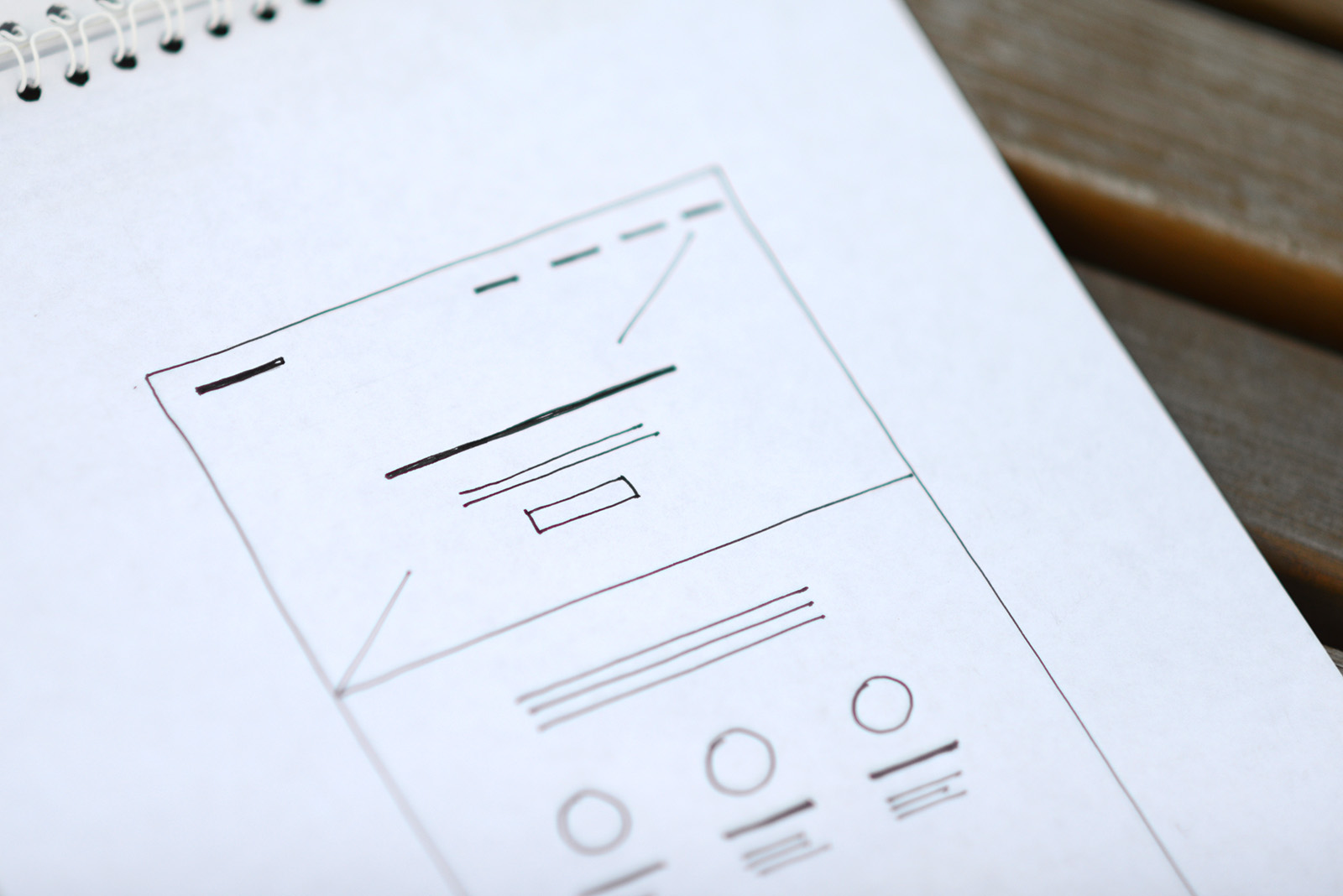
Das ist leicht zu machen. Nehmen Sie ein Blatt Papier, zwei Marker - einen schwarzen und einen kontrastierenden - und zeichnen Sie einen Plan, in dem Sie alles der Reihe nach auflisten. Sie brauchen keine Details - nur die Hauptidee. Sie brauchen ein Drehbuch für Ihre Webseite. Sehen Sie es als eine Präsentation, denken Sie in Bildschirmen. Was wollen Sie sagen? Wahrscheinlich müssen Sie zuerst etwas Cooles zeigen, etwas, das beeindruckt und dem Besucher klar macht, wo er ist. Dann erzählst du kurz über dich selbst, danach skizzierst du drei Vorteile, das Team, einige beste Arbeiten und Kontakte. Jetzt musst du einfach alles so zeichnen, wie es ist.
Beispiele für das Aussehen von Prototypen.
Wie man einen Prototyp zeichnet. Es gibt einen Grundbestand an Standardelementen. Der Text wird durch gerade Linien dargestellt, die Überschrift ist etwas fetter. Das Bild ist ein Rechteck mit gekreuzten Linien, die Bedienelemente sind wie kleine Stifte. Der Kopf ist der Streifen oben. Links z.B. ein fetter Strich für das Logo, rechts fünf Striche für das Menü.
Ratschläge: Gestalten Sie den Prototyp nicht zu groß. Auf einem A4-Papier muss die Fensterbreite beispielsweise 5-6 cm betragen. Es ist besser, kompakt und schematisch zu sein und Kommentare an den Rändern zu schreiben.
Versuchen Sie, genau zu zeichnen - es wird leichter wahrzunehmen sein. In der Regel gibt es eine Menge Ideen, also machen Sie mehrere Versionen und diskutieren Sie dann mit Kollegen, welche besser ist.
4
Inhalt
Woher man die Informationen für die Website bekommt. Wie man den Text für die Website schreibt: Hauptpunkte. Textstil.
Informationsquelle. Bevor Sie mit Tilda fortfahren, müssen Sie sich um den Inhalt kümmern, denn ohne diesen müssen Sie alles neu machen. Sammeln Sie zunächst alle verfügbaren Materialien: Präsentationen, Broschüren, Veröffentlichungen. Sie werden Ihnen als Ausgangspunkt dienen.
Beantworten Sie zunächst einmal die Frage: "Warum bin ich gut?"
Wenn Sie eine Website für einen Kunden erstellen, ist es eine gute Idee, das Interview des Kunden aufzunehmen. Sprechen Sie mit der Person und nehmen Sie es auf, stellen Sie Fragen - nichts Spezielles, seien Sie einfach interessiert und versuchen Sie zu verstehen, warum Ihr Kunde so beliebt ist.
Transkribieren Sie die Aufnahme selbst oder beauftragen Sie jemanden, es zu tun. Der Text kann gegen einen geringen Aufpreis bearbeitet werden, und Sie haben endlich einen Brief.
Transkribieren Sie die Aufnahme selbst oder beauftragen Sie jemanden, es zu tun. Der Text kann gegen einen geringen Aufpreis bearbeitet werden, und Sie haben endlich einen Brief.
Alle Texte sollten in einem Texteditor geschrieben werden, nicht auf der Website. Schreiben Sie nicht gleichzeitig und entwickeln Sie das Design der Seite oder Website. In einem Texteditor kann man viel schneller bearbeiten - ausschneiden, kopieren, verschieben. Es ist viel einfacher, das Design zu erstellen, wenn der Text fertig ist.

- So schreiben Sie den Text für die Website. Wenn Sie den Text selbst schreiben, verwenden Sie den unten stehenden Plan.
- Schreiben Sie einen kurzen Text über sich selbst, Ihr Unternehmen, Dies sollte ein Satz sein, der klar und umfassend definiert, was Sie tun. Zum Beispiel: Tilda - ein Service, der hilft, eine beeindruckende Website ohne technische Kenntnisse zu erstellen.
- Erweitern Sie den Text ein wenig, erklären Sie, was Sie tun. Verwenden Sie einfache Formulierungen, schreiben Sie so, als würden Sie mit einem Freund bei einer Tasse Kaffee sprechen - seien Sie verständlich.
- Heben Sie drei Merkmale hervor, einschließlich der Gründe, warum die Leute Sie oder Ihr Produkt mögen.
- Beschreiben Sie Vorteile. Erzählen Sie, wie Ihr Produkt das Problem Ihres Kunden löst, geben Sie Details an.
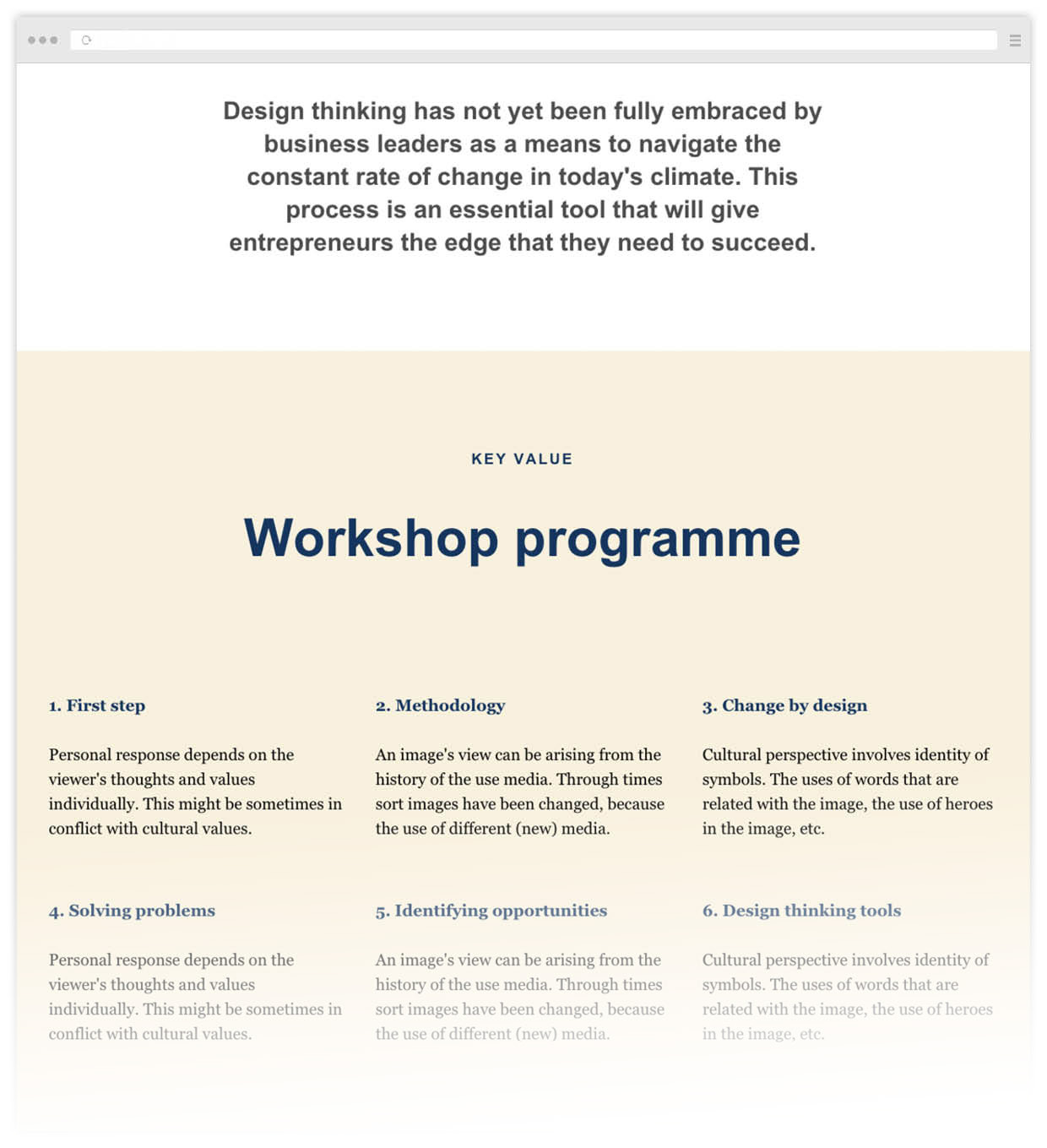
- Denken Sie an die Überschriften. Eine gute Technik ist es, kurze und formale Überschriften wie "Team", "Kontakte" usw. durch aussagekräftige zu ersetzen. Verwenden Sie zum Beispiel statt "Neuigkeiten" "Bleiben Sie dran", statt "Kontakte" - "Sagen Sie Hallo".
- Nehmen Sie eine Bewertung vor. Bitten Sie Ihre treuesten Kunden, ein paar Worte über Sie zu sagen. Das funktioniert hervorragend.
- Erweitern Sie den Text ein wenig, erklären Sie, was Sie tun. Verwenden Sie einfache Formulierungen, schreiben Sie so, als würden Sie mit einem Freund bei einer Tasse Kaffee sprechen - seien Sie verständlich.
- Heben Sie drei Merkmale hervor, einschließlich der Gründe, warum die Leute Sie oder Ihr Produkt mögen.
- Beschreiben Sie Vorteile. Erzählen Sie, wie Ihr Produkt das Problem Ihres Kunden löst, geben Sie Details an.
- Denken Sie an die Überschriften. Eine gute Technik ist es, kurze und formale Überschriften wie "Team", "Kontakte" usw. durch aussagekräftige zu ersetzen. Verwenden Sie zum Beispiel statt "Neuigkeiten" "Bleiben Sie dran", statt "Kontakte" - "Sagen Sie Hallo".
- Nehmen Sie eine Bewertung vor. Bitten Sie Ihre treuesten Kunden, ein paar Worte über Sie zu sagen. Das funktioniert hervorragend.
Verwenden Sie keine banalen Phrasen wie "junges, dynamisches, sich entwickelndes Team".
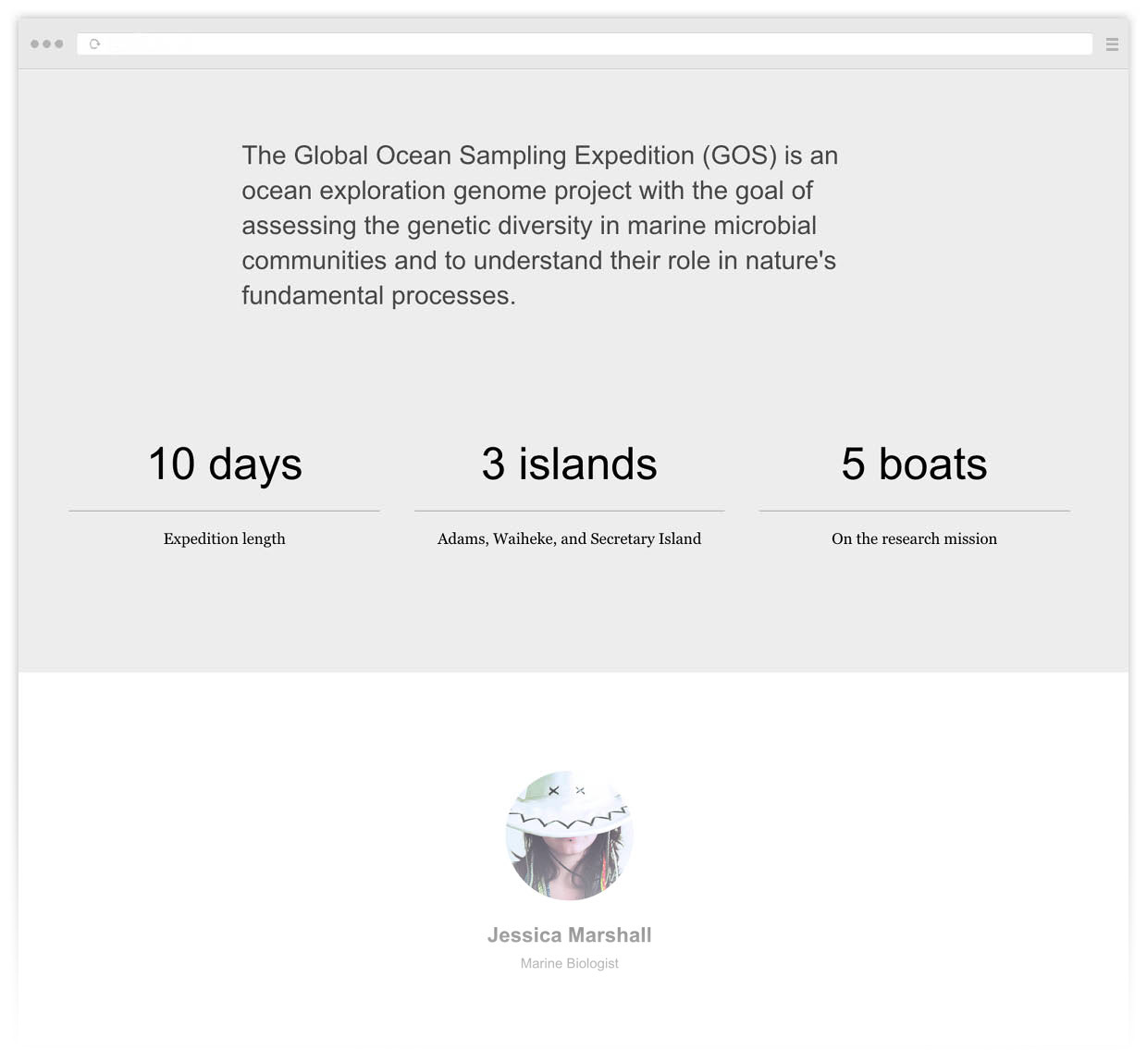
- Bilden Sie drei Schlüsselzahlen, denn Menschen mögen Zahlen. Versuchen Sie jedoch, sie für die Nutzer sinnvoll, verständlich und aussagekräftig zu gestalten. Vermeiden Sie abstrakte Größen wie: 1000 Kunden betreut, 200 Liter Kaffee getrunken, 38 000 Teddybären verkauft. Ein gutes Beispiel: 7,5 - eine durchschnittliche IELTS-Prüfungsnote bei unseren Absolventen. 3 Minuten - die Zeit, in der der Film mit der App von einem Gerät auf ein anderes kopiert wird.
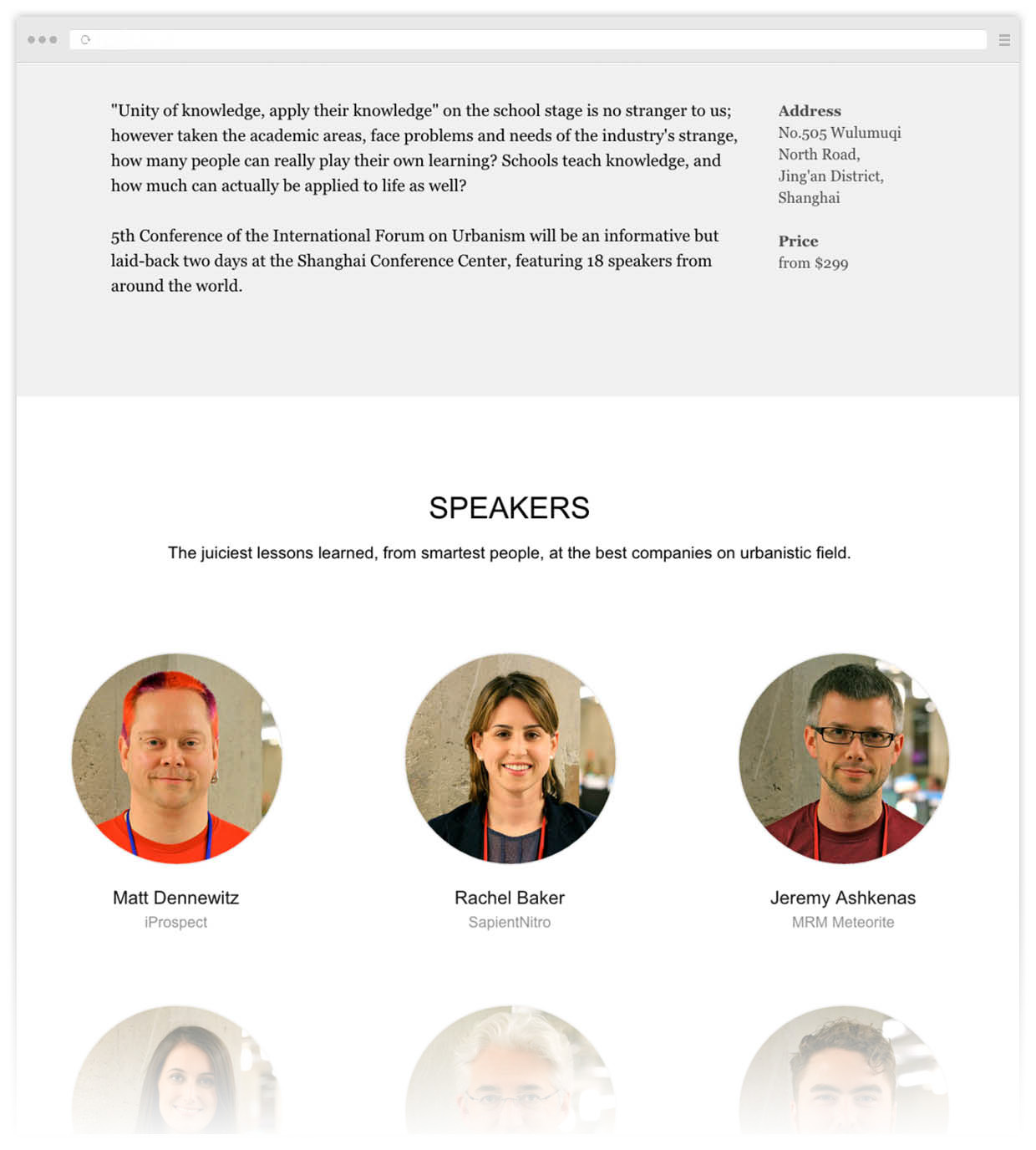
- Zeigen Sie dem Team, ob es stark ist. Eine Einzelperson ist immer interessant, Menschen vertrauen echten Menschen mehr als einem abstrakten Unternehmen.
- Erzählen Sie von Partnern oder Kunden, wenn Sie stolz auf sie sein können.
- Geben Sie Ihr Spezialgebiet an. Wenn Ihre Bar eine große Auswahl an Craft Beer hat, weisen Sie darauf gesondert hin.
- Zeigen Sie dem Team, ob es stark ist. Eine Einzelperson ist immer interessant, Menschen vertrauen echten Menschen mehr als einem abstrakten Unternehmen.
- Erzählen Sie von Partnern oder Kunden, wenn Sie stolz auf sie sein können.
- Geben Sie Ihr Spezialgebiet an. Wenn Ihre Bar eine große Auswahl an Craft Beer hat, weisen Sie darauf gesondert hin.
Textstil. Seien Sie neugierig. Gehen Sie nicht unnötig ins Detail - fassen Sie sich kurz und heben Sie nur das Wesentliche hervor. Niemand liest lange Texte. Verwenden Sie die Methode der umgekehrten Pyramide - sagen Sie zuerst, was wichtig ist, und fügen Sie dann Details hinzu. Hier ist es gut, Überschrift und Zusammenfassung zu kombinieren. Die Überschrift muss die Aufmerksamkeit auf sich ziehen und das Wesentliche vermitteln, die Beschreibung soll die Botschaft erweitern und vervollständigen. Fühlen Sie sich frei, Einleitungsstrukturen zu entfernen, Klischees und bürokratischen Stil zu vermeiden.
Allgemeiner Rat: Wenn Sie wirklich nicht schreiben können, dann beauftragen Sie einen Werbetexter. Das ist relativ billig. In diesem Fall wird er Sie interviewen und Ihnen den Text zur Verfügung stellen. Vergessen Sie nur nicht, dreimal darum zu bitten, den Text zu kürzen.
5
Gestaltung
Abschnitt #madeontilda. Auswählen und Anpassen einer Vorlage. Navigation auf der Website. Woher bekommt man gute Bilder für die Website? Was man mit dem Logo macht. Dienste von Drittanbietern und besondere Merkmale. Auswahl von Schriftarten und Schriftkombinationen. Wie Sie Ihre Website stilvoll gestalten können. Die Veröffentlichung der Website. Testen.
Melden Sie sich für Tilda an, falls Sie es noch nicht getan haben.
Studieren Sie die Liste der Vorlagen. Wählen Sie die richtige Vorlage aus und passen Sie sie an. Eine Vorlage ist ein Beispiel für gutes Design und ein Beispiel für die Verwendung von Blöcken. Die Auswahl der Vorlage schränkt Ihre Kreativität nicht ein - Sie können sie jederzeit bis zur Unkenntlichkeit verändern und sogar mit einer neuen Vorlage beginnen.
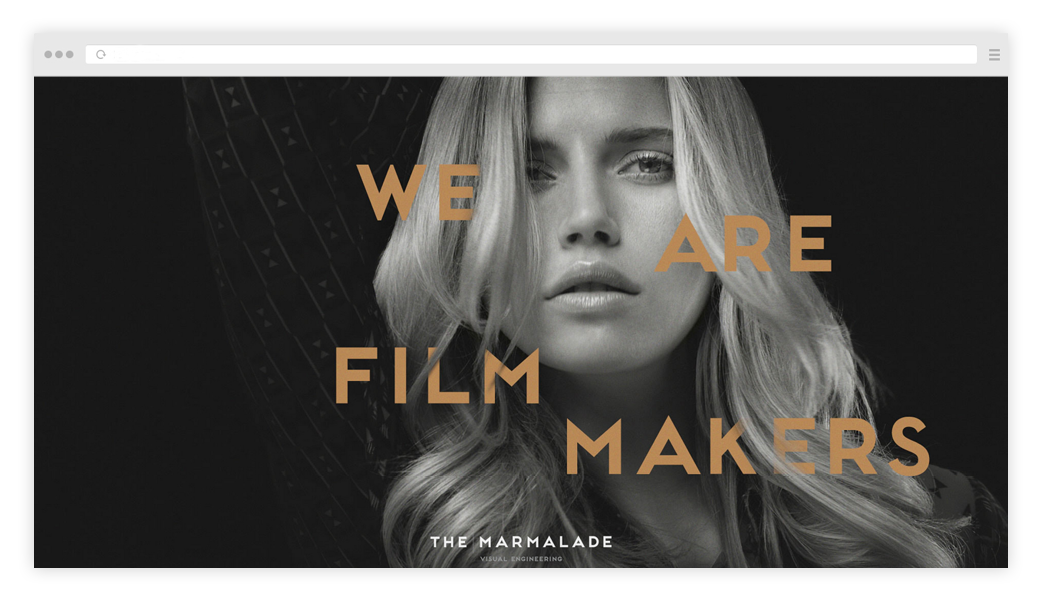
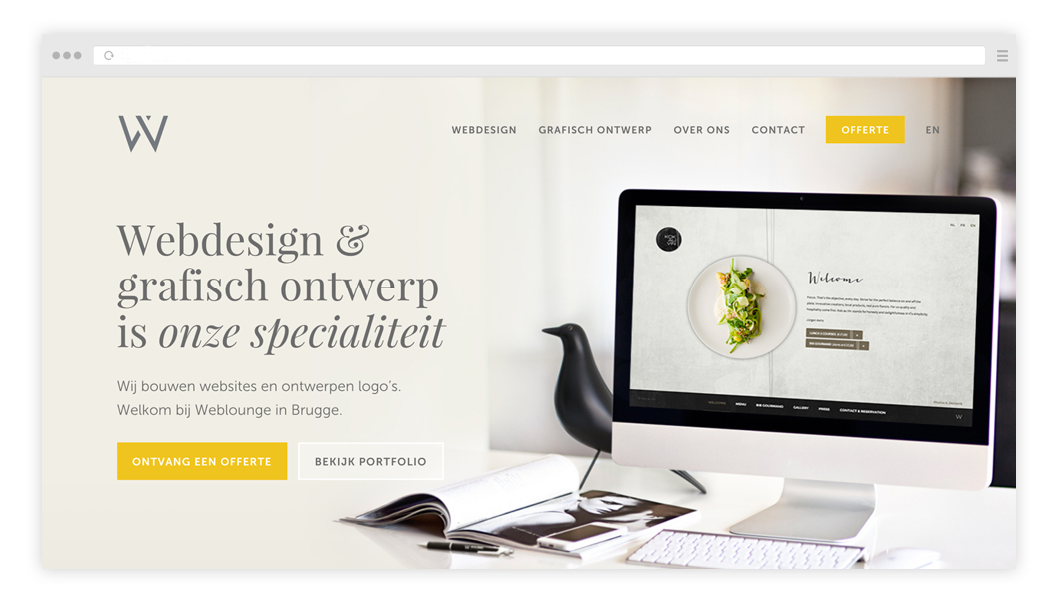
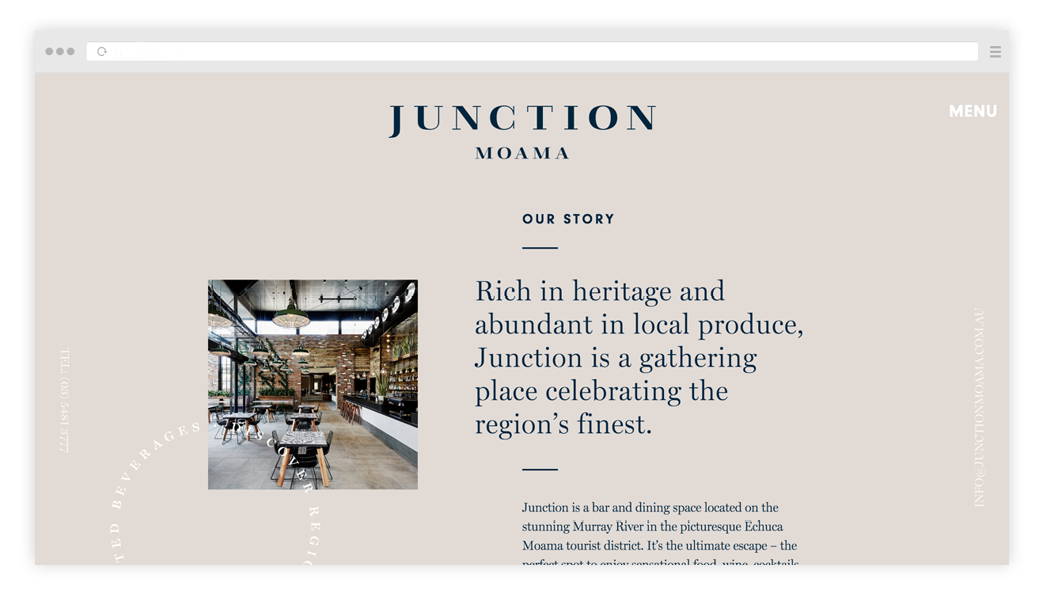
Sehen Sie sich die Rubrik #madeontilda. Hier finden Sie schöne Beispiele für fertige Websites, die von anderen Benutzern erstellt wurden.
Öffnen Sie die Blockbibliothek und erstellen Sie eine Website auf der Grundlage eines Prototyps, den Sie erstellt haben. Bearbeiten Sie den Text nicht in Tilda, sondern erstellen Sie zuerst das Design. Wenn Sie die Bilder noch nicht haben, verwenden Sie qualitativ hochwertige Beispiele, die im Stil ähnlich sind, dann können Sie sie ersetzen.
Video zu den Tilda-Grundlagen: Sehen Sie, wie Block Bearbeitung auf Tilda anfühlt.
Navigation. Fügen Sie das Menü hinzu und achten Sie darauf, dass es optisch ansprechend ist: nicht zu groß, nicht die Seite dominierend. Das Menü sollte nicht zu viele Elemente enthalten, am besten nicht mehr als 5. Sie können die Abschnitte ruhig größer machen. Machen Sie kurze Namen. Drei Wörter in einer Menüzeile sind eindeutig nicht notwendig. Sie müssen auf den ersten Blick zu lesen sein.

Fünf ist die beste Anzahl von Menüpunkten.
Das Cover (erster Bildschirm) verdient besondere Aufmerksamkeit. Der erste Eindruck wird gut sein, wenn es ein hochwertiges Bild und eine eingängige, nicht überzogene Überschrift gibt.
Wo man gute Bilder bekommt. Fotos sind wichtig, ohne sie wird nichts funktionieren. Keine Fotos - keine Website. Verwenden Sie keine Clipart-Fotos. Händeschüttelnde Geschäftsleute und lächelnde Hausfrauen sind Schnee von gestern, diese Fotos funktionieren nicht. Es ist besser, ein Foto von Ihnen und Ihren Kollegen zu machen, als beim Googeln "erfolgreicher Unternehmer" nach vorgefertigten Bildern zu suchen.
Engagieren Sie einen Fotografen oder Illustrator. Berühmte Illustratoren und Fotografen sind teuer, aber der Markt bietet viele relativ preiswerte Profis, die gerne für Sie arbeiten und Ihnen sofort gute Inhalte für Ihre Website liefern.
Wenn Sie Icons benötigen, verwenden Sie thenounproject oder fortawesome.github.io.
Wo man gute Bilder bekommt. Fotos sind wichtig, ohne sie wird nichts funktionieren. Keine Fotos - keine Website. Verwenden Sie keine Clipart-Fotos. Händeschüttelnde Geschäftsleute und lächelnde Hausfrauen sind Schnee von gestern, diese Fotos funktionieren nicht. Es ist besser, ein Foto von Ihnen und Ihren Kollegen zu machen, als beim Googeln "erfolgreicher Unternehmer" nach vorgefertigten Bildern zu suchen.
Engagieren Sie einen Fotografen oder Illustrator. Berühmte Illustratoren und Fotografen sind teuer, aber der Markt bietet viele relativ preiswerte Profis, die gerne für Sie arbeiten und Ihnen sofort gute Inhalte für Ihre Website liefern.
Wenn Sie Icons benötigen, verwenden Sie thenounproject oder fortawesome.github.io.
Logo. Das Logo muss horizontal sein. Vertikale Logos funktionieren im Internet nicht gut. In der Regel befindet sich das Logo im Menü, das nicht viel Platz auf dem Bildschirm einnehmen sollte. Wenn Sie kein Logo haben, schreiben Sie einfach den Namen des Projekts in einer systemfremden Schriftart, z. B. Proxima oder Futura. Quälen Sie sich nicht mit dem Logo, wenn Sie ein begrenztes Budget haben. In diesem Stadium ist es nicht so wichtig wie der Gesamteindruck der Website. Es ist besser, sich über die Fotos und den allgemeinen Stil Gedanken zu machen.
Dienste von Dritten
Zeitleiste der Ereignisse - Timeline.knightlab
Interaktive Karten - Storymap.knightlab
Ticketverkauf für eine Veranstaltung - Weemss
Interaktive Bilder - Thinglink
Feedback - Uservoice
Geld annehmen - PayPal
Online-Shop - Ecwid oder Shopify
Wenn Sie eine bestimmte Funktion haben, verwenden Sie den Block "HTML-Code einbetten". Wenn Sie ein einzigartiges Element benötigen, bitten Sie die Entwickler, es zu erstellen.
Interaktive Karten - Storymap.knightlab
Ticketverkauf für eine Veranstaltung - Weemss
Interaktive Bilder - Thinglink
Feedback - Uservoice
Geld annehmen - PayPal
Online-Shop - Ecwid oder Shopify
Wenn Sie eine bestimmte Funktion haben, verwenden Sie den Block "HTML-Code einbetten". Wenn Sie ein einzigartiges Element benötigen, bitten Sie die Entwickler, es zu erstellen.
Schriftart. Achten Sie darauf, eine Schriftart für Ihre Unterschrift zu wählen, denn sie beeinflusst die Kommunikation. Da sich alles auf den Inhalt stützt, wird die Schriftart selbst den Stil Ihrer Signatur bestimmen. Jede Schriftart hat ihren eigenen Charakter, also versuchen Sie, eine Schriftart zu wählen, die zum Inhalt passt.
In der Regel ist eine einzige Schriftart für eine Website ausreichend. Wenn Sie jedoch einen spektakulären Kontrast erzielen wollen, sollten Sie zwei Schriftarten verwenden: serifenbetonte und serifenlose Schriften. Beispiele für gelungene Schriftkombinationen:
In der Regel ist eine einzige Schriftart für eine Website ausreichend. Wenn Sie jedoch einen spektakulären Kontrast erzielen wollen, sollten Sie zwei Schriftarten verwenden: serifenbetonte und serifenlose Schriften. Beispiele für gelungene Schriftkombinationen:
Der allgemeine Stil und die Genauigkeit. Wenn Sie alle Blöcke entworfen haben, schauen Sie sich die Website an und prüfen Sie, ob sie schön und ordentlich aussieht. Richten Sie die Einzüge aus, sorgen Sie für einheitliche Überschriften und stellen Sie sicher, dass die Schriftgröße des Textes überall gleich ist. Vergewissern Sie sich, dass die Website über genügend freien Platz verfügt.
Versuchen Sie es mit Schlichtheit. Je einfacher - desto weniger Fehler und die Website wird stilvoll sein.
Verwenden Sie charakteristische Farben. Das heißt aber nicht, dass Sie alles in verschiedenen Farben malen müssen. Befolgen Sie stattdessen die Regel, dass 90 % schwarz und weiß und 10 % die aktive Farbe sind. Eine zusätzliche Farbe ist die beste Option. Auf jeden Fall nicht drei. Zwei können verwendet werden, aber sehr vorsichtig.

Wenn Sie keine Erfahrung mit der Gestaltung haben und nichts zu klappen scheint, schreiben Sie den Inhalt, erstellen Sie eine Version der Webseite auf Tilda und beauftragen Sie einen Designer für eine begrenzte Zeitspanne. Ein professioneller Designer wird die Webseite schnell gestalten, und Sie sparen ein Vielfaches der Kosten im Vergleich zur Bestellung einer Website von Grund auf. Wenn Sie selbst Designer sind, bitten Sie einen befreundeten Designer, sich die Seite anzuschauen und zu kommentieren, was Sie haben. Ein frischer Blick wird immer sofort ein Feedback geben.
Veröffentlichen Sie die Website. Schließen Sie die Domäne an. Dazu sollten Sie die Adresse in den Projekteinstellungen auflisten und angeben, wo die Domain in der Registrierstelle gekauft wurde, geben Sie die IP in einer Zeile an.
Vergessen Sie die Statistiken nicht. Melden Sie sich für Google Analytics an, holen Sie sich den Code und fügen Sie ihn in den Einstellungen hinzu.
Machen Sie sich Gedanken darüber, wie Ihre Website in Suchmaschinen oder sozialen Netzwerken erscheinen soll und geben Sie den Namen und die Beschreibung an. Versehen Sie jede Seite mit einem kleinen Foto, dann wird sie beim Teilen Ihrer Seite richtig eingerahmt.
Testen. Sie haben eine Website erstellt, jetzt müssen Sie die ersten Bewertungen einholen. Zeigen Sie die Website Ihren Kollegen oder Freunden und fragen Sie sie, was sie davon halten. Schicken Sie den Link an Ihre Kunden und fragen Sie sie nach ihrer Meinung.
Veröffentlichen Sie die Website. Schließen Sie die Domäne an. Dazu sollten Sie die Adresse in den Projekteinstellungen auflisten und angeben, wo die Domain in der Registrierstelle gekauft wurde, geben Sie die IP in einer Zeile an.
Vergessen Sie die Statistiken nicht. Melden Sie sich für Google Analytics an, holen Sie sich den Code und fügen Sie ihn in den Einstellungen hinzu.
Machen Sie sich Gedanken darüber, wie Ihre Website in Suchmaschinen oder sozialen Netzwerken erscheinen soll und geben Sie den Namen und die Beschreibung an. Versehen Sie jede Seite mit einem kleinen Foto, dann wird sie beim Teilen Ihrer Seite richtig eingerahmt.
Testen. Sie haben eine Website erstellt, jetzt müssen Sie die ersten Bewertungen einholen. Zeigen Sie die Website Ihren Kollegen oder Freunden und fragen Sie sie, was sie davon halten. Schicken Sie den Link an Ihre Kunden und fragen Sie sie nach ihrer Meinung.
Die Website Ihrer Träume beginnt genau hier!
Wenn Ihnen der Artikel gefällt, teilen Sie ihn mit Ihren Freunden. Vielen Dank dafür!