Tilda-Blog
Bleiben Sie auf dem Laufenden über Tilda-Funktionen, Website-Erstellung, Design und Marketing. Ausführliche Ressourcen wie Artikel, Kurse und Checklisten finden Sie unter Tilda Education.
Ausgabe Herbst 2025
#madeontilda: Die 10 besten Projekte, die im Herbst 2025 auf Tilda erstellt wurden
Lateinamerikanisches Tanzstudio mit Sitz in Estland 💃
Authentisches französisches Restaurant mit Sitz in Nizza, Frankreich 🇫🇷
Nagelstudio, das auch Schulungen in Los Angeles anbietet 💅
Premium-Vertriebsunternehmen für Kosmetika und Parfüms mit Hauptsitz in Dubai ✨
Umweltfreundlicher Online-Shop für Beauty- und Modeprodukte aus Polen 🌱🇵🇱
EineImmobilienagentur mit Sitz in Georgien 🇬🇪
Globale Drohnenshow-Produktion, hergestellt in Dubai und weltweit lieferbar 🌃
Ein Restaurant mit zeitgenössischer belgischer Küchein Tallinn, Estland👨🍳
Beratungsdienstleistungen für Speichersysteme, Ladestationen und Hochspannungsgeräte aus Österreich 🇦🇹
Ein Hersteller von Vitrinen mit Sitz in Deutschland 🇩🇪
Authentisches französisches Restaurant mit Sitz in Nizza, Frankreich 🇫🇷
Nagelstudio, das auch Schulungen in Los Angeles anbietet 💅
Premium-Vertriebsunternehmen für Kosmetika und Parfüms mit Hauptsitz in Dubai ✨
Umweltfreundlicher Online-Shop für Beauty- und Modeprodukte aus Polen 🌱🇵🇱
EineImmobilienagentur mit Sitz in Georgien 🇬🇪
Globale Drohnenshow-Produktion, hergestellt in Dubai und weltweit lieferbar 🌃
Ein Restaurant mit zeitgenössischer belgischer Küchein Tallinn, Estland👨🍳
Beratungsdienstleistungen für Speichersysteme, Ladestationen und Hochspannungsgeräte aus Österreich 🇦🇹
Ein Hersteller von Vitrinen mit Sitz in Deutschland 🇩🇪
25. November 2025
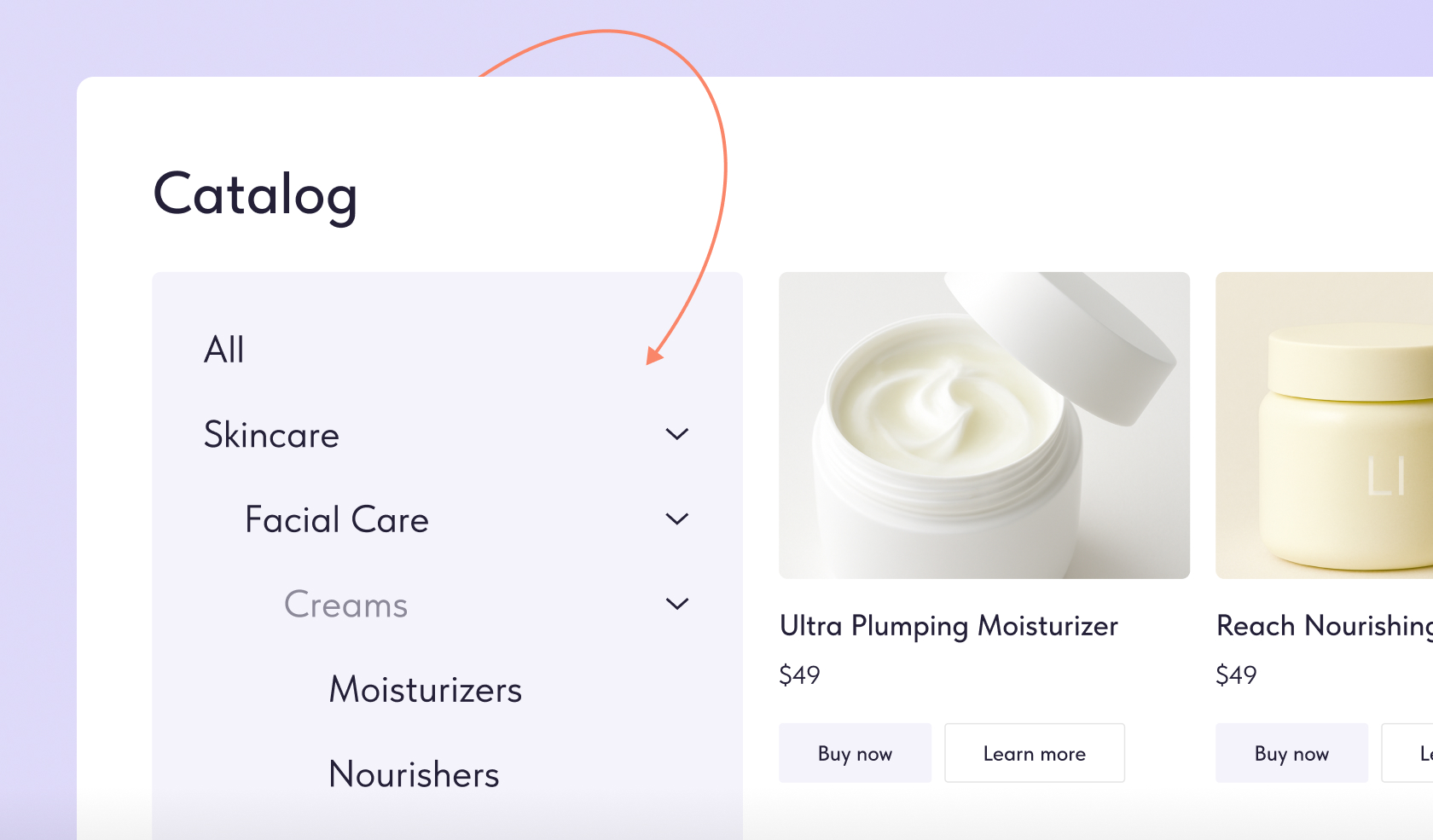
Unterkategorien im Produktkatalog
Sie können nun Unterkategorien zu Ihrem Produktkatalog hinzufügen. Unter der Rubrik „Gesichtspflege” könnten Sie beispielsweise Unterkategorien wie Cremes, Seren, Reinigungsmittel, Masken usw. erstellen. Jede Rubrik kann bis zu 10 Ebenen umfassen – ideal für Shops mit vielen Produkten und zur Vereinfachung der Navigation.
So fügen Sie eine Unterkategorie hinzu:Produkte → Kategorien → Unterkategorie hinzufügen
Mehr erfahren


20. November 2025
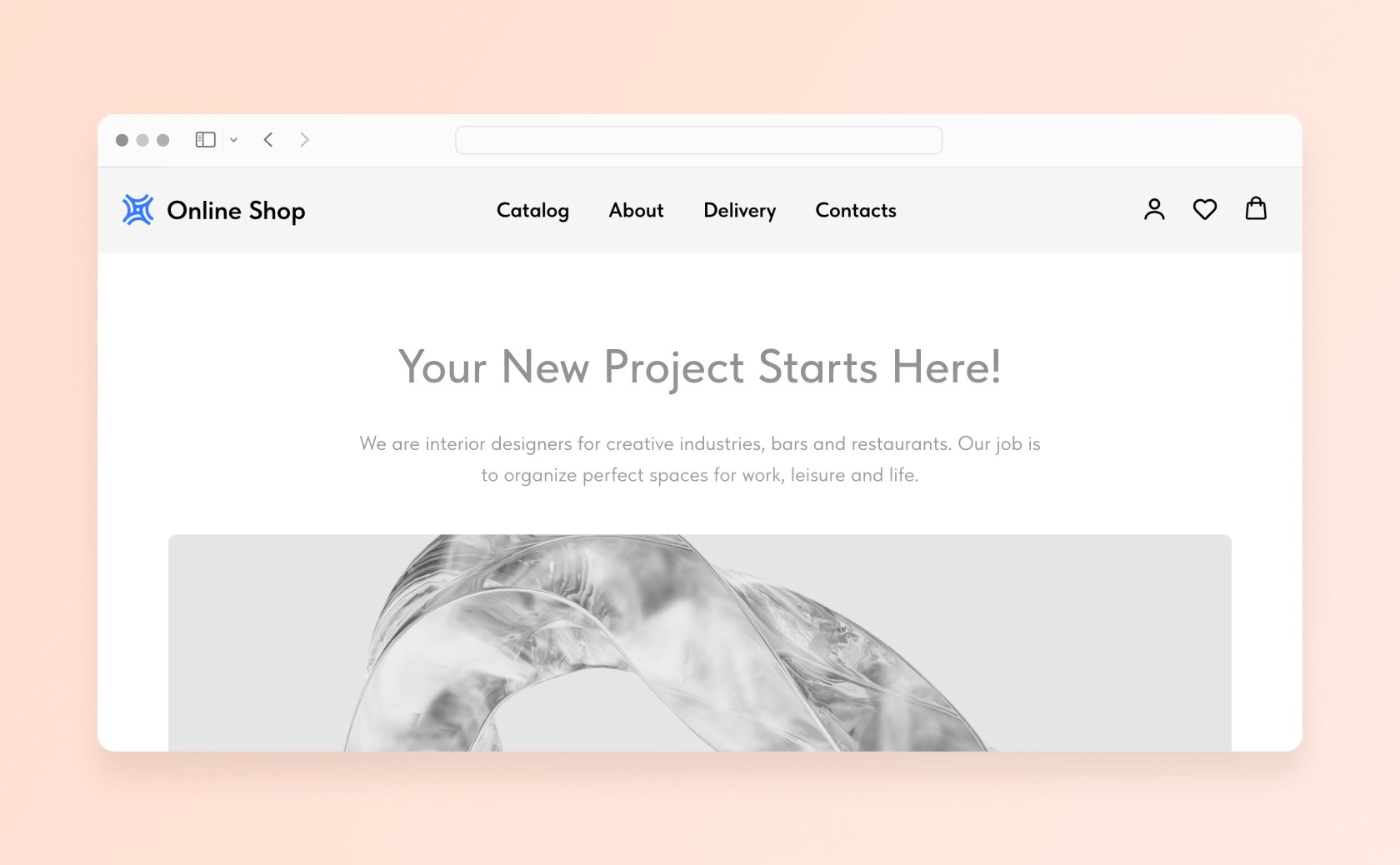
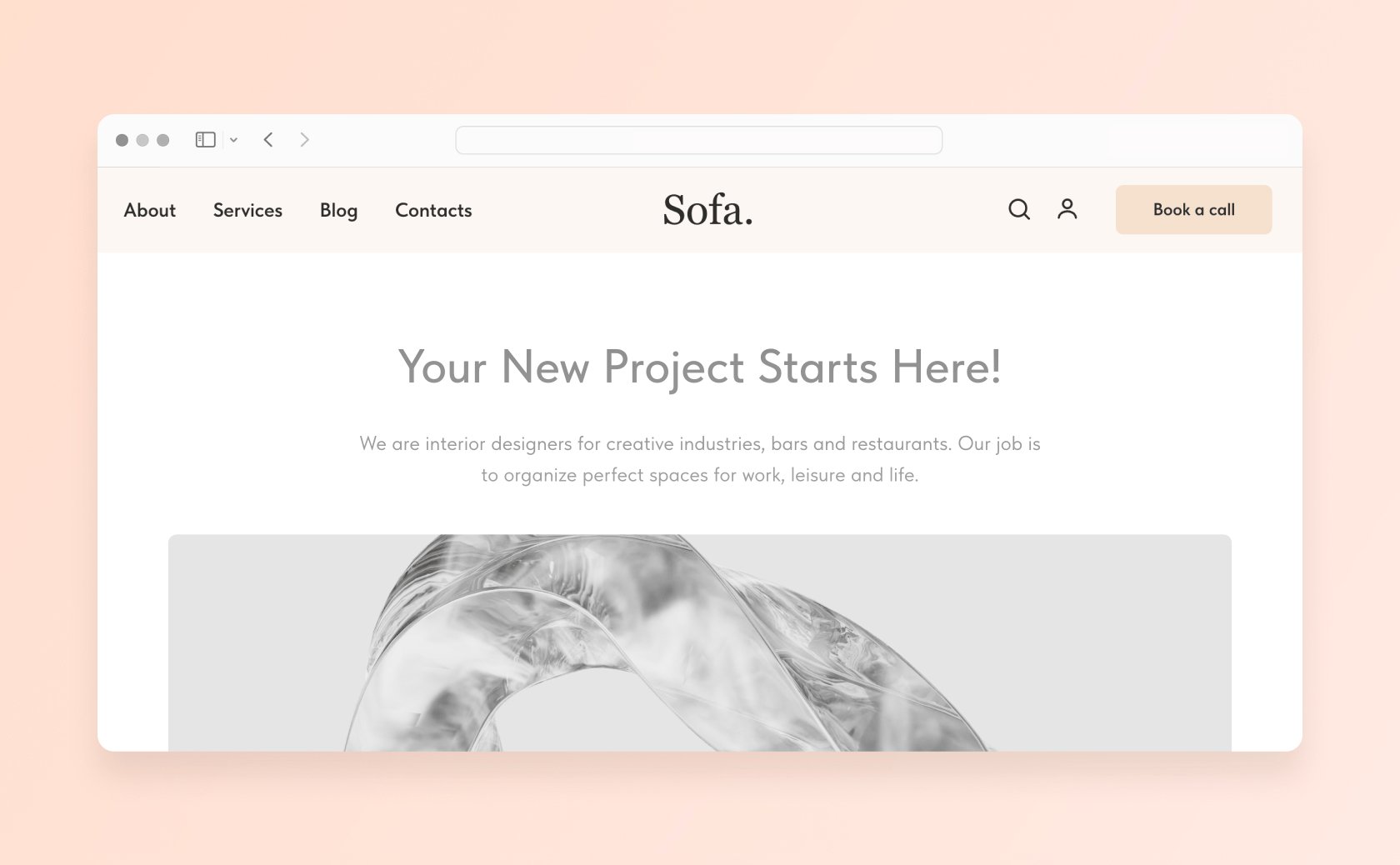
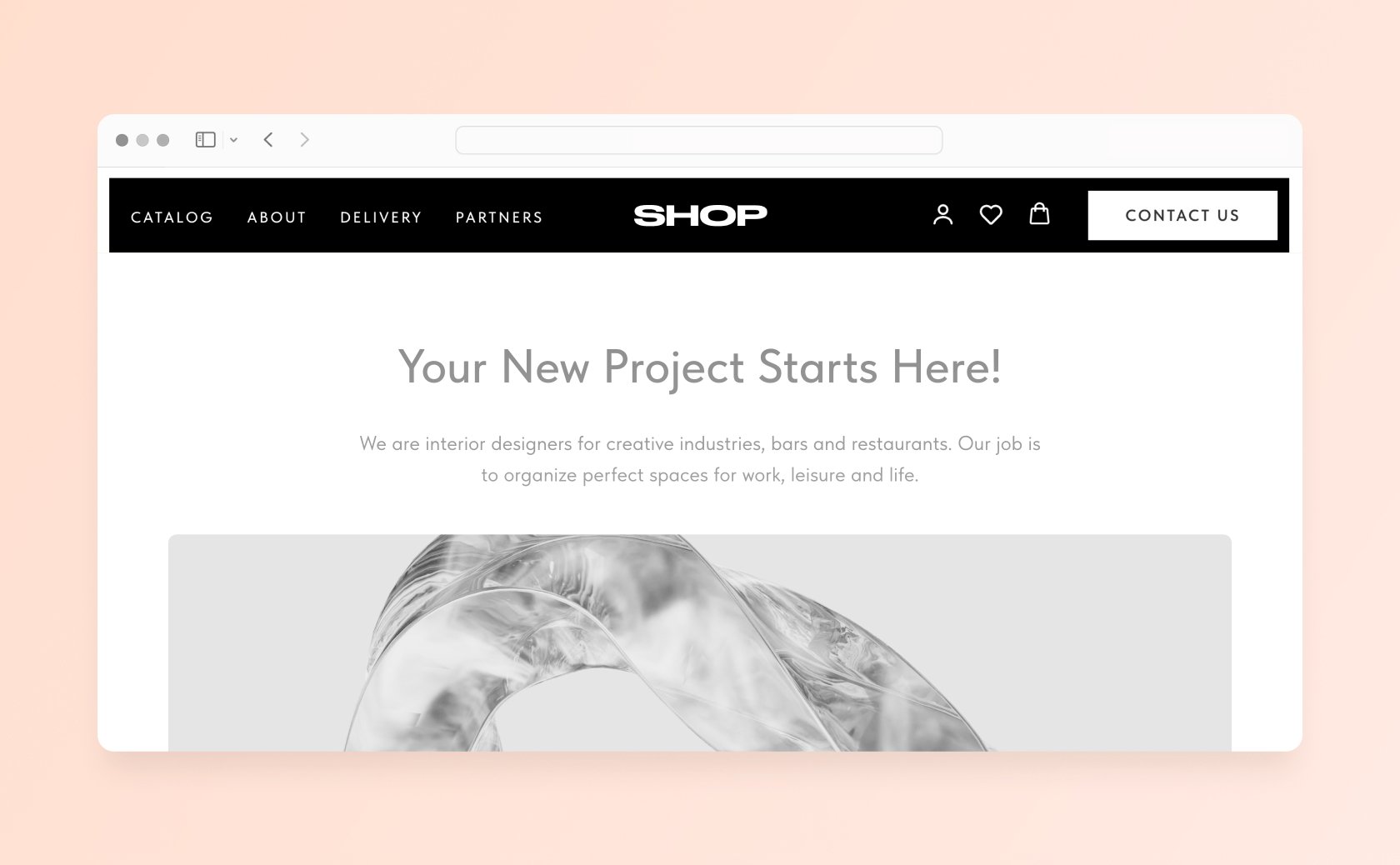
Neuer Block in der Bibliothek: Universalmenü (ME100)
Mit dem neuen ME100-Block können Sie ein vielseitiges Menü für Ihre Website erstellen. Passen Sie es an, indem Sie Ihr Logo, Links zu Website- oder Seitenabschnitten, sozialen Medien und Symbole für Favoriten, Kundenkonto und Warenkorb hinzufügen.
Sie können auch mehr als drei Links zu anderen Sprachversionen einfügen und diese in einer Zeile oder einem Dropdown-Menü anzeigen.
Sie können auch mehr als drei Links zu anderen Sprachversionen einfügen und diese in einer Zeile oder einem Dropdown-Menü anzeigen.
In der Blockbibliothek finden Sie 8 zusätzliche Blockvarianten, die zu jedem Design passen.
Zero Block
18. November 2025

Passform (automatische Größenanpassung)
Steuern Sie, wie Text auf Ihren Schaltflächen angezeigt wird – in einer einzigen Zeile, in zwei Zeilen oder mit Auslassungspunkten gekürzt. Ideal für Schaltflächen mit längeren Handlungsaufforderungen.

Blinken
Der neue Blinkeffekt ist jetzt in den Grundeinstellungen für die Animation von Schaltflächen verfügbar. Verwenden Sie ihn, um wichtige CTAs hervorzuheben.

Polsterung
Passen Sie den Abstand zwischen dem Inhalt der Schaltfläche (Text oder Symbol) und ihren Rändern an. Der Abstand bleibt unverändert, auch wenn sich der Inhalt ändert.
Neue Vorlagen in der Kategorie „Pro“
11. November 2025

Einfache Dinge
Minimalistisches Design, klare Typografie, Schwarz-Weiß-Farbpalette und Fokus auf Produktbildern. Perfekt für Landingpages oder Boutique-Onlineshops.
Vorlage ansehen

Blühend
Lebendige Farbpalette, modulares Layout mit auffälligen Überschriften, Akzentelementen und auffälligen Animationen. Ideal für die Präsentation von Dienstleistungen kleiner Unternehmen.
Vorlage ansehen

OKTOBER 30, 2025
Treffen Sie Styles. Ein Styling-System für Ihre Website
Legen Sie Typografie, Schaltflächen und Farbpalette für Ihr Projekt an einem Ort fest. Wenden Sie Stile auf Website-Elemente in vorgefertigten Blöcken und in Zero Block an. Um das Design zu aktualisieren, bearbeiten Sie einfach Ihre Stile - alle Änderungen werden automatisch für die gesamte Website übernommen.
Wo man einrichtet: Website-Einstellungen → Farben und Stile → Stile verwalten
Neue Blöcke in der Bibliothek
OKTOBER 24, 2025

ME500. Menü des Online-Shops
Ein zweistufiges Menü mit einer Suchleiste und Symbolen für Kundenkonto, Favoriten und Einkaufswagen macht die Navigation in Ihrem Online-Shop noch bequemer.

CR50. Text und Bild in zwei Spalten
Mit diesem Block können Sie die Spaltenbreiten anpassen, mit dem Radius des Rahmens spielen und den Abstand für das Bild festlegen. Er eignet sich z. B. hervorragend für ein Website-Cover im Bento-Stil.

TX24. Artikel
Der neue Block verfügt nicht über die übliche Schaltfläche "Inhalt". Stattdessen gelangen Sie sofort in den Bearbeitungsmodus, in dem Sie den Inhalt des Artikels ändern können - eine Überschrift, ein Zitat, eine Trennlinie, ein Video usw. hinzufügen.

FR310. Text und Karten in zwei Spalten
Mit diesem Block können Sie den Text und die Karten flexibel anpassen und die Kopfzeile beim Scrollen fixieren. Der FR310 eignet sich hervorragend für die Auflistung von Unternehmensvorteilen, Kursbesprechungen, Veranstaltungshöhepunkten usw.

TS105. Schieberegler mit Bewertungskarten
Sie können die Position der ersten Karte flexibel ändern. Richten Sie die Bewertungen zum Beispiel links aus oder zentrieren Sie sie. Sie können auch die Kartenbreite anpassen und automatische Folienübergänge aktivieren.

TX23. Titel und Text
Dieser Block enthält einen Titel, eine Beschreibung und einen Text, so dass Sie nicht mehrere Blöcke kombinieren müssen, um dieses Layout zu erstellen.
OKTOBER 18, 2025
Icon in Schaltfläche
Sie können nun Symbole zu Schaltflächen hinzufügen und ihre Größe und Auffüllung anpassen. Um ein Symbol hinzuzufügen, öffnen Sie die Registerkarte "Inhalt" des Blocks, und klicken Sie unter "Schaltflächentitel" auf "Symbol auswählen". Verwenden Sie im Zero Block das Feld "Icon".
Aktualisierungen in der Rubrik Leads
OKTOBER 14, 2025

Suche nach Leads
Mit der neuen Suchleiste können Sie anhand von Schlüsselwörtern schnell auf die gewünschten Leads zugreifen. Außerdem können Sie bestimmte Felder auswählen, in denen Sie suchen möchten.

Verbesserte mobile Ansicht
Der Bereich "Leads" ist jetzt auf mobilen Geräten einfacher zu bedienen: Anstelle einer Tabelle werden die Leads als kompakte Karten angezeigt.
Mehr Updates
OKTOBER 6, 2025

Mehrschichtige Schatten im Zero Block
Fügen Sie Elementen in Zero Block mehrschichtige Schatten hinzu. Jede Schattenebene kann ihre eigenen Einstellungen für Farbe, Deckkraft, Versatz, Unschärfe und Verteilung haben. Sie können auch einen Hover-Schatteneffekt hinzufügen, der erscheint, wenn ein Benutzer mit dem Mauszeiger über das Element fährt.
So fügen Sie einen Schatten hinzu: Schatten → Schatten hinzufügen

Bestellkommentar im Online Store Kundenkonto
Filialleiter können jetzt Kommentare zu Kundenbestellungen hinzufügen. Der Kommentar ist für den Kunden auf seiner Bestellkarte im Kundenkonto des Online-Shops sichtbar .

Benutzernachrichten im Mitgliederbereich
Hinterlassen Sie eine Nachricht für einen Benutzer, die in seinem Mitgliederbereich erscheint. Zum Beispiel, um ihn über einen Verkauf zu informieren. Sie können auch eine private Notiz hinzufügen, die nur für Administratoren sichtbar ist.

AI-gestützte Bildvorschläge für Blöcke
Verwenden Sie AI, um Bilder für Ihre Blöcke auszuwählen. Klicken Sie im Dropdown-Menü des Blocks auf "Bilder abgleichen". Der KI-Assistent wählt automatisch ein Bild aus, das zum Thema Ihrer Website passt.
Erhöhtes Produkt-Upload-Limit im Katalog
Nutzer eines Business-Plans können jetzt bis zu 50 000 Produkte in den Produktkatalog hochladen. Sie können Produkte manuell einzeln hinzufügen oder sie als CSV- oder YML-Dateien importieren.
Kerning (Buchstabenabstand) Einstellungen
Sie können die Unterschneidung jetzt direkt im Seiteneditor anpassen. Markieren Sie dazu den Text, klicken Sie auf das Drei-Punkte-Symbol und wählen Sie "Unterschneidung".
Ausgabe Sommer 2025
#madeontilda: Die 10 besten Projekte, die im Sommer 2025 auf Tilda erstellt wurden.
Chatbot-Assistent für Messenger, der bei der Verwaltung von Aufgaben auf Autopilot hilft 🤖
Authentische Gastro-Cocktail-Bar in Barcelona 🇪🇸
Marketing-, PR- und Kreativagentur in New York 🗽
Von Japan inspirierte Modemarke eines koreanischen Designers mit Sitz in Dubai 👗
Publikumsforschungstool, das hilft, das volle Potenzial von Instagram-Daten zu erschließen 📊
Preisgekrönter Art Director und Drehbuchautor mit Sitz in München, Deutschland 🇩🇪
Wohltätigkeitsveranstaltung für Tiere in Batumi, Georgien 🇬🇪🐾
Zeitmanagement-App, die hilft, die Work-Life-Balance aufrechtzuerhalten 💡
Personaldienstleister für das Gesundheitswesen, der Krankenschwestern und -pfleger mit Anbietern von häuslicher Krankenpflege und Hospizen zusammenbringt 🧑⚕️
Premium-Friseursalon mit Sitz in Italien 🇮🇹
Authentische Gastro-Cocktail-Bar in Barcelona 🇪🇸
Marketing-, PR- und Kreativagentur in New York 🗽
Von Japan inspirierte Modemarke eines koreanischen Designers mit Sitz in Dubai 👗
Publikumsforschungstool, das hilft, das volle Potenzial von Instagram-Daten zu erschließen 📊
Preisgekrönter Art Director und Drehbuchautor mit Sitz in München, Deutschland 🇩🇪
Wohltätigkeitsveranstaltung für Tiere in Batumi, Georgien 🇬🇪🐾
Zeitmanagement-App, die hilft, die Work-Life-Balance aufrechtzuerhalten 💡
Personaldienstleister für das Gesundheitswesen, der Krankenschwestern und -pfleger mit Anbietern von häuslicher Krankenpflege und Hospizen zusammenbringt 🧑⚕️
Premium-Friseursalon mit Sitz in Italien 🇮🇹
Aktualisierter Leitartikel
JULY 29, 2025

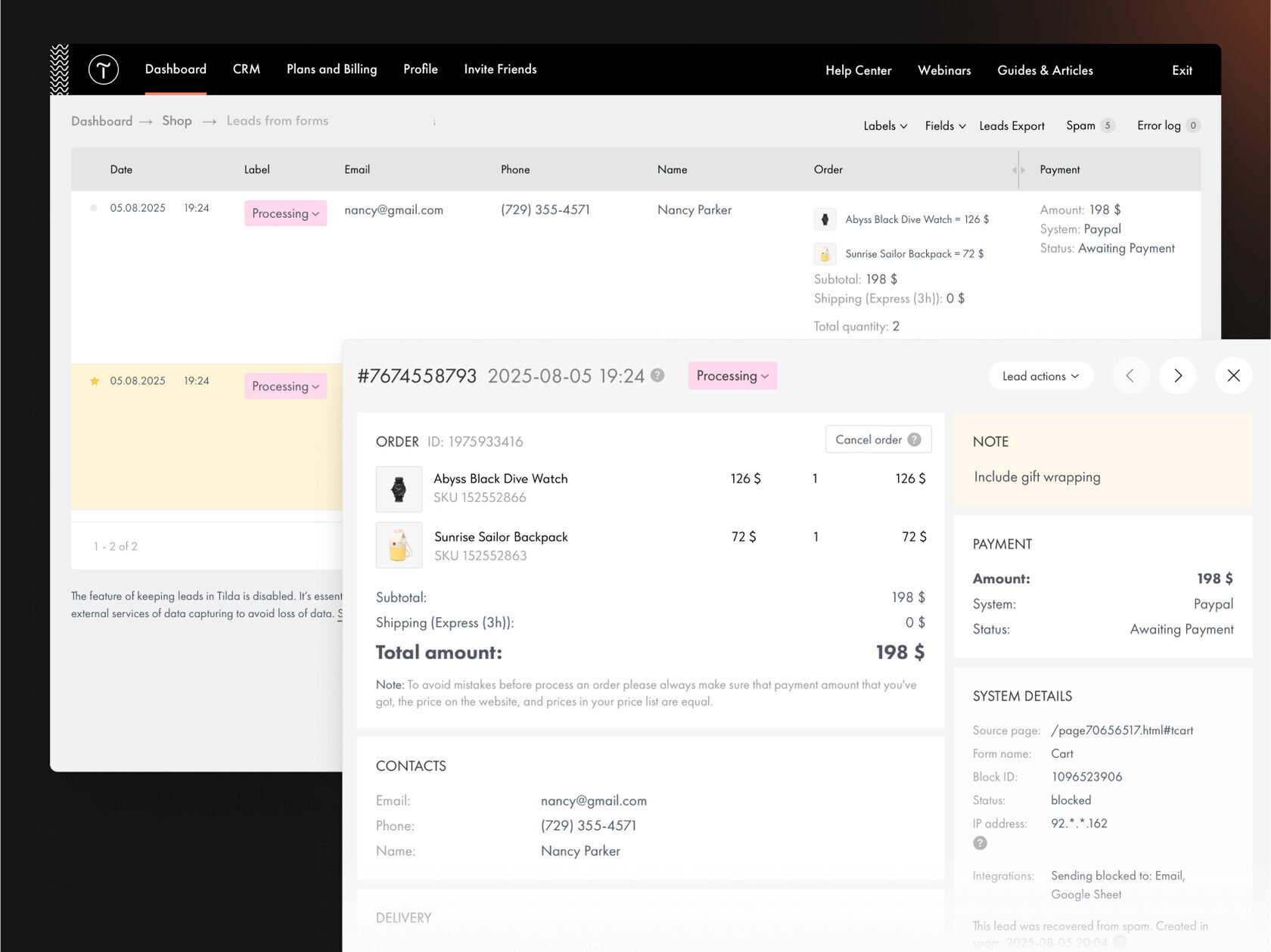
Leads Table UI Redesign
Die Tabelle der Leads wurde gerade aktualisiert: Sie ist jetzt kompakter und einfacher zu navigieren. Die Ansicht der Einreichungen wurde ebenfalls aktualisiert - die Karten haben ein moderneres Design und alle Informationen sind übersichtlich in einem zweispaltigen Layout angeordnet, um die Lesbarkeit und Struktur zu verbessern.

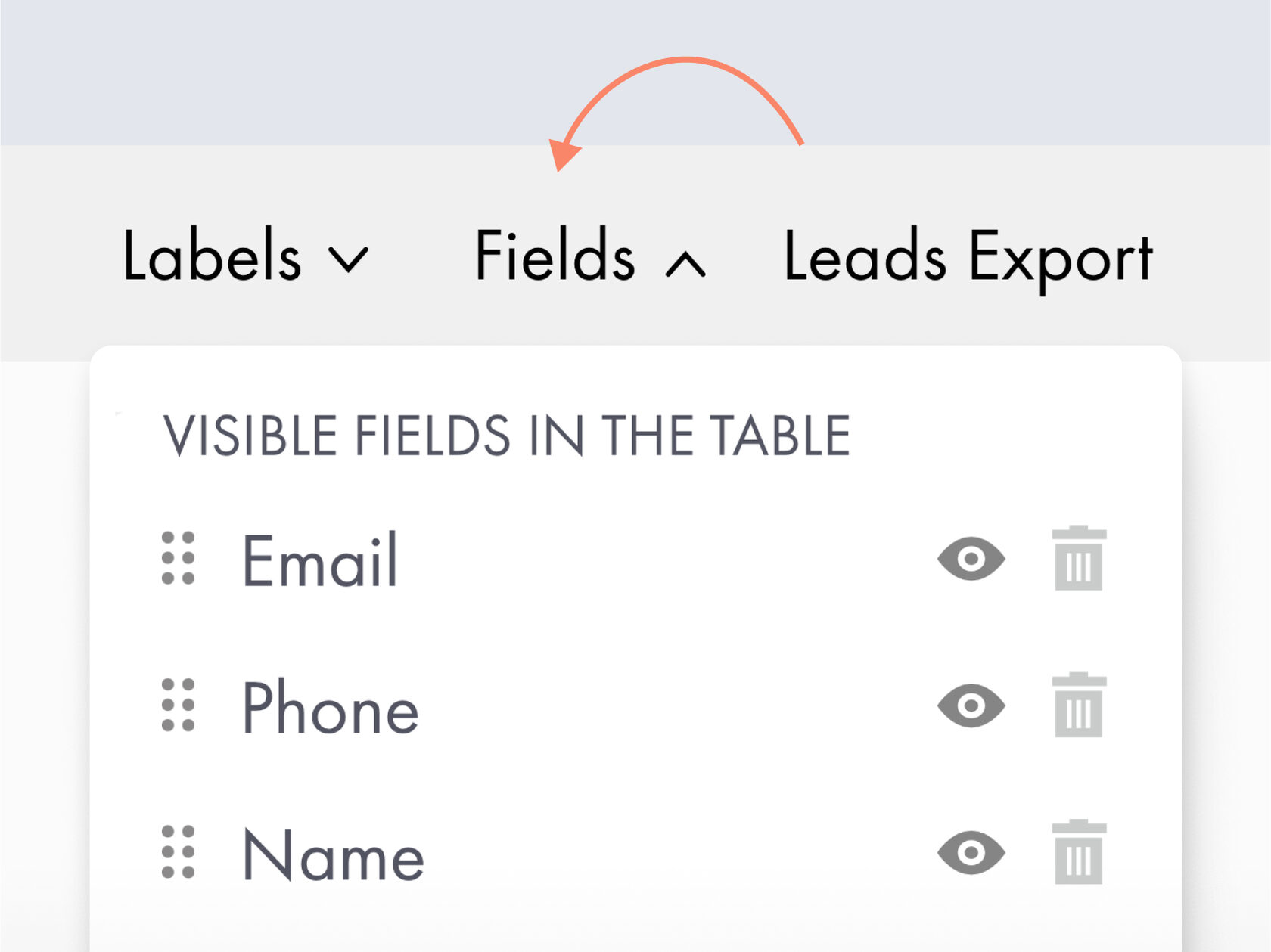
Anpassbare Felder
Sie können die Tabelle nun an Ihren individuellen Arbeitsablauf anpassen: Ändern Sie die Größe der Spalten, ordnen Sie sie neu an und wählen Sie aus, welche Eingabefelder angezeigt oder ausgeblendet werden sollen.

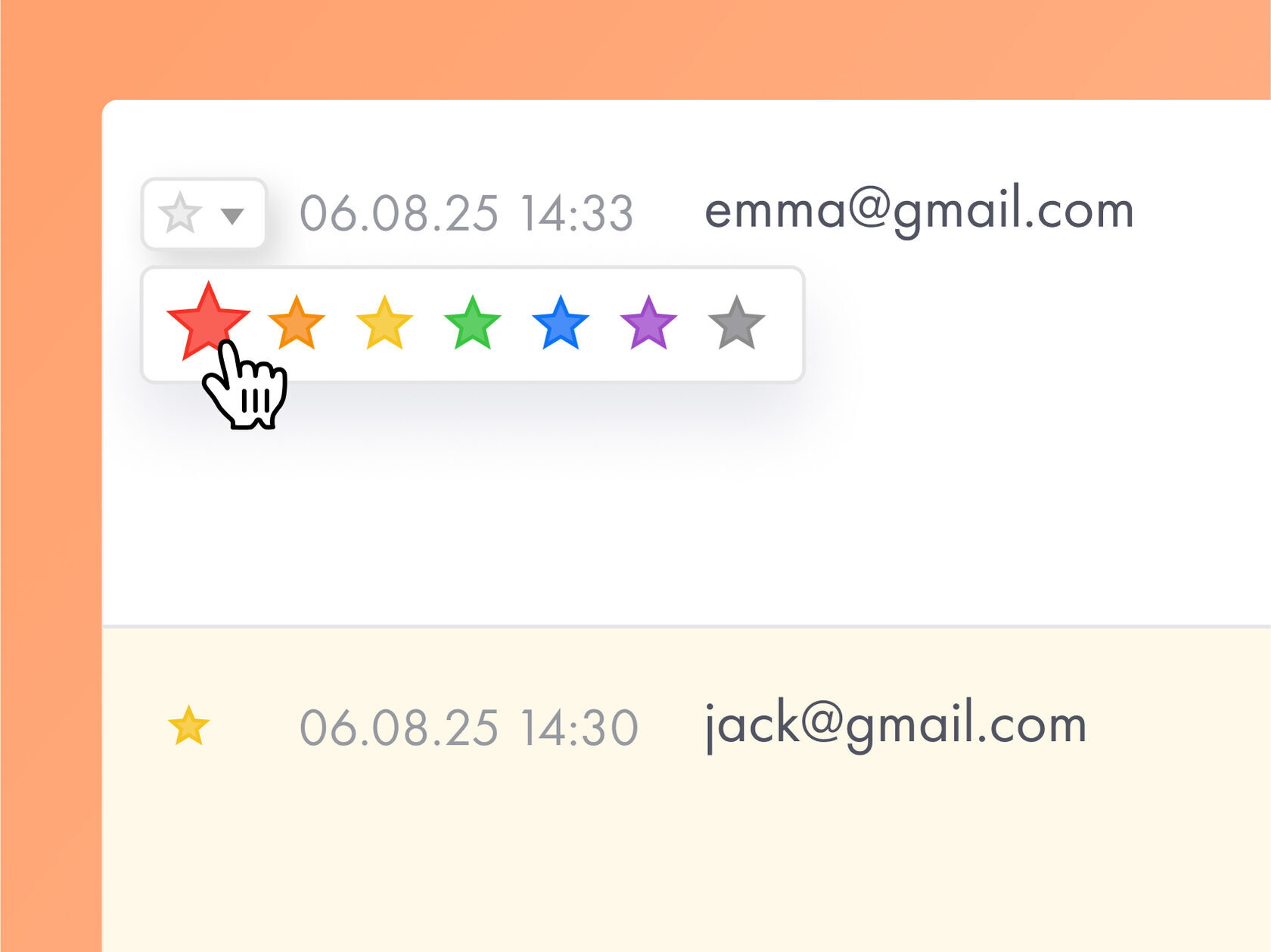
Markierung mit einem Stern
Sie können einen Hinweis mit einem Stern markieren und aus sieben Farben wählen. Er wird als gelesen markiert, und die gesamte Zeile wird farblich gekennzeichnet.

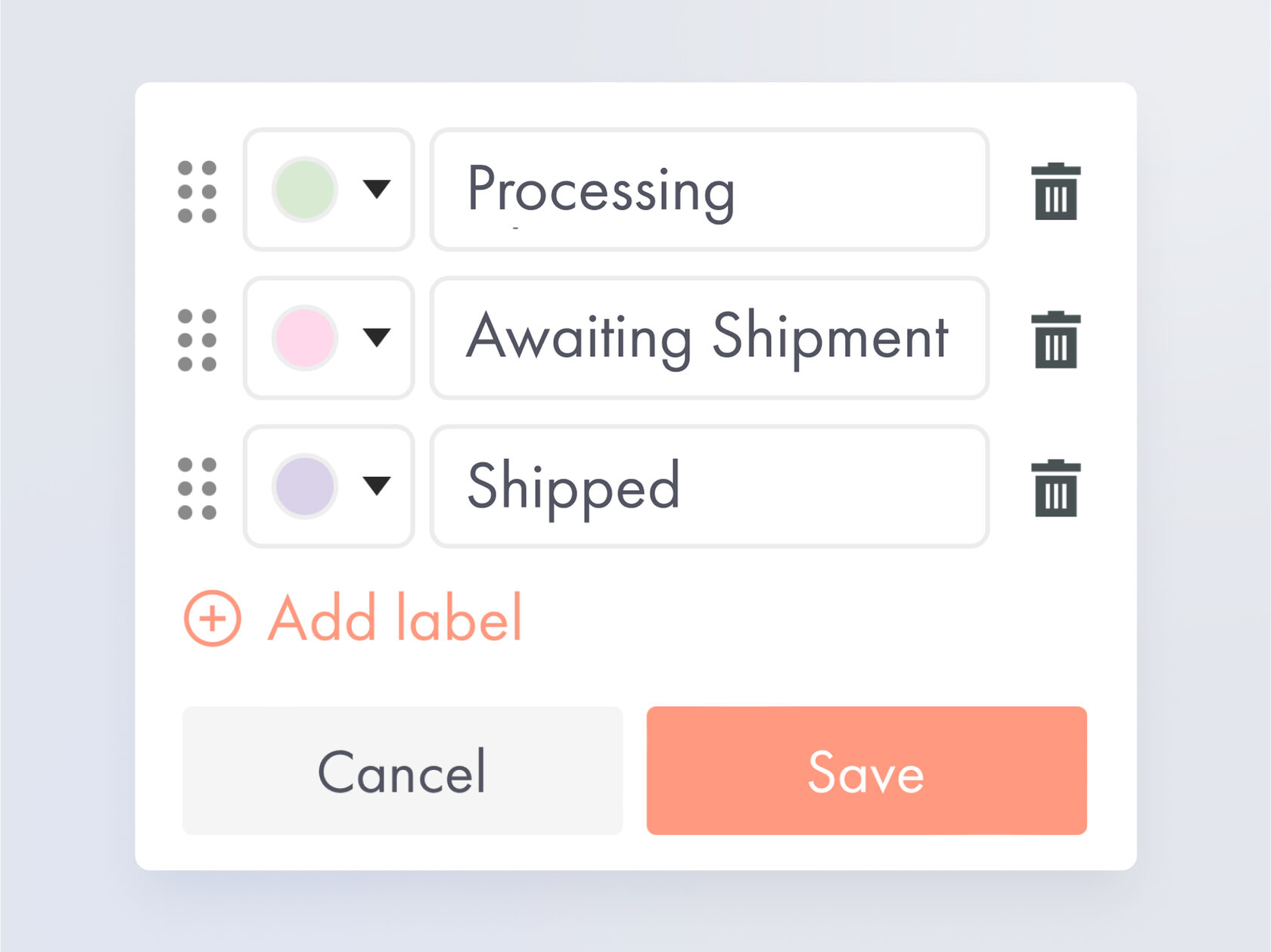
Etiketten hinzufügen
Organisieren Sie Leads, indem Sie benutzerdefinierte Etiketten hinzufügen, z. B. "Bearbeitung" oder "Versendet". Sie können Etikettennamen und -farben definieren und Leads nach Etiketten filtern.

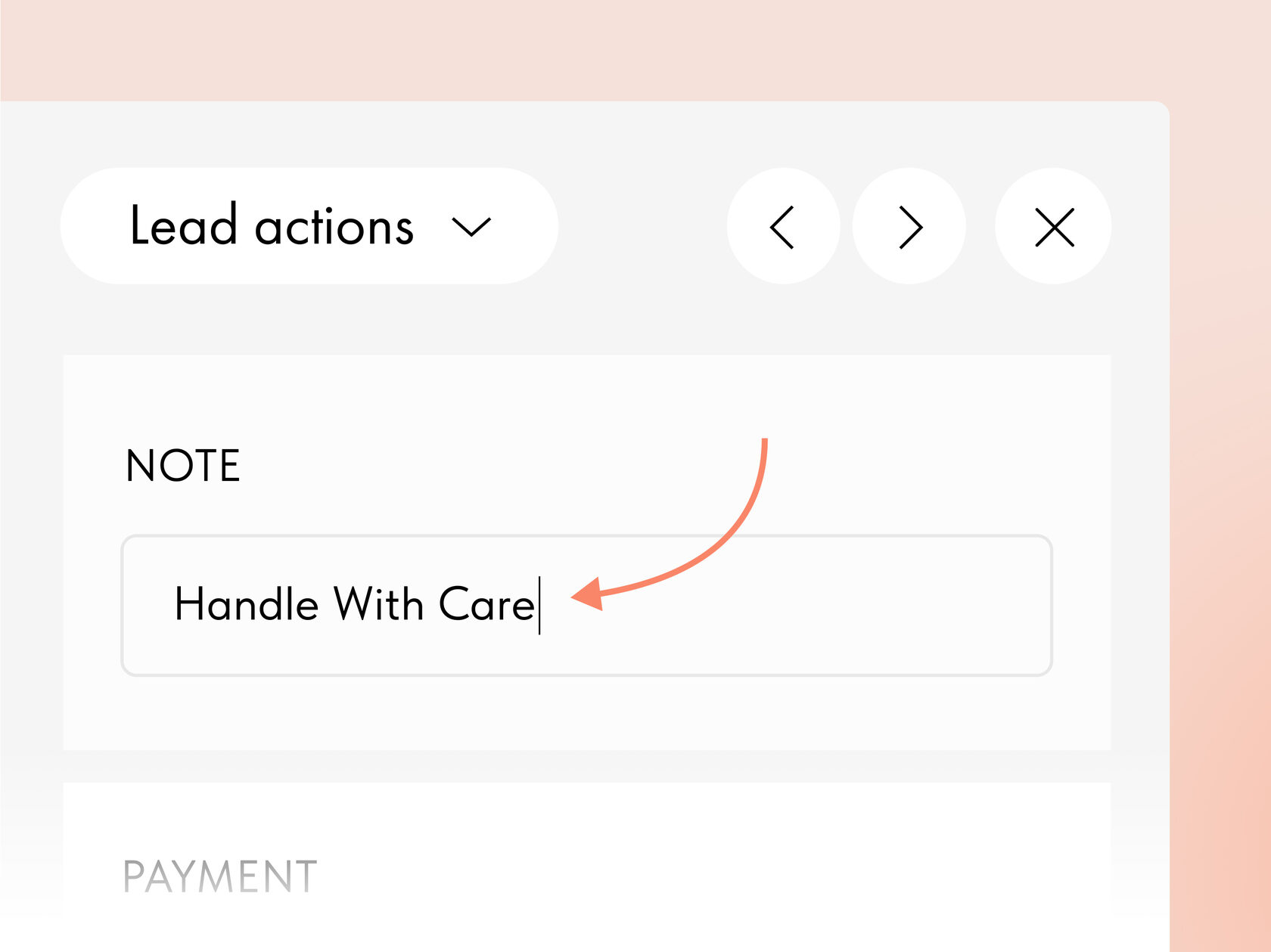
Anmerkungen hinzufügen
Sie können jetzt interne Kommentare in der Leitkarte hinterlassen. Fügen Sie zum Beispiel eine Notiz über zerbrechliche Waren für das Fulfillment-Team ein.
Leads drucken
In den Leitaktionen ist jetzt eine neue Option Drucken verfügbar. Sie können auch die Tastenkombination Cmd/Strg + P verwenden, um den Druck schnell zu starten.
Leitungsstatus für Datenempfänger
Sie können nun den Lieferstatus jedes Leads für verbundene Datenerfassungsdienste von Drittanbietern sehen. Wenn bei der Zustellung ein Fehler auftritt, wird ein Warnzeichen angezeigt.

JULY 17, 2025
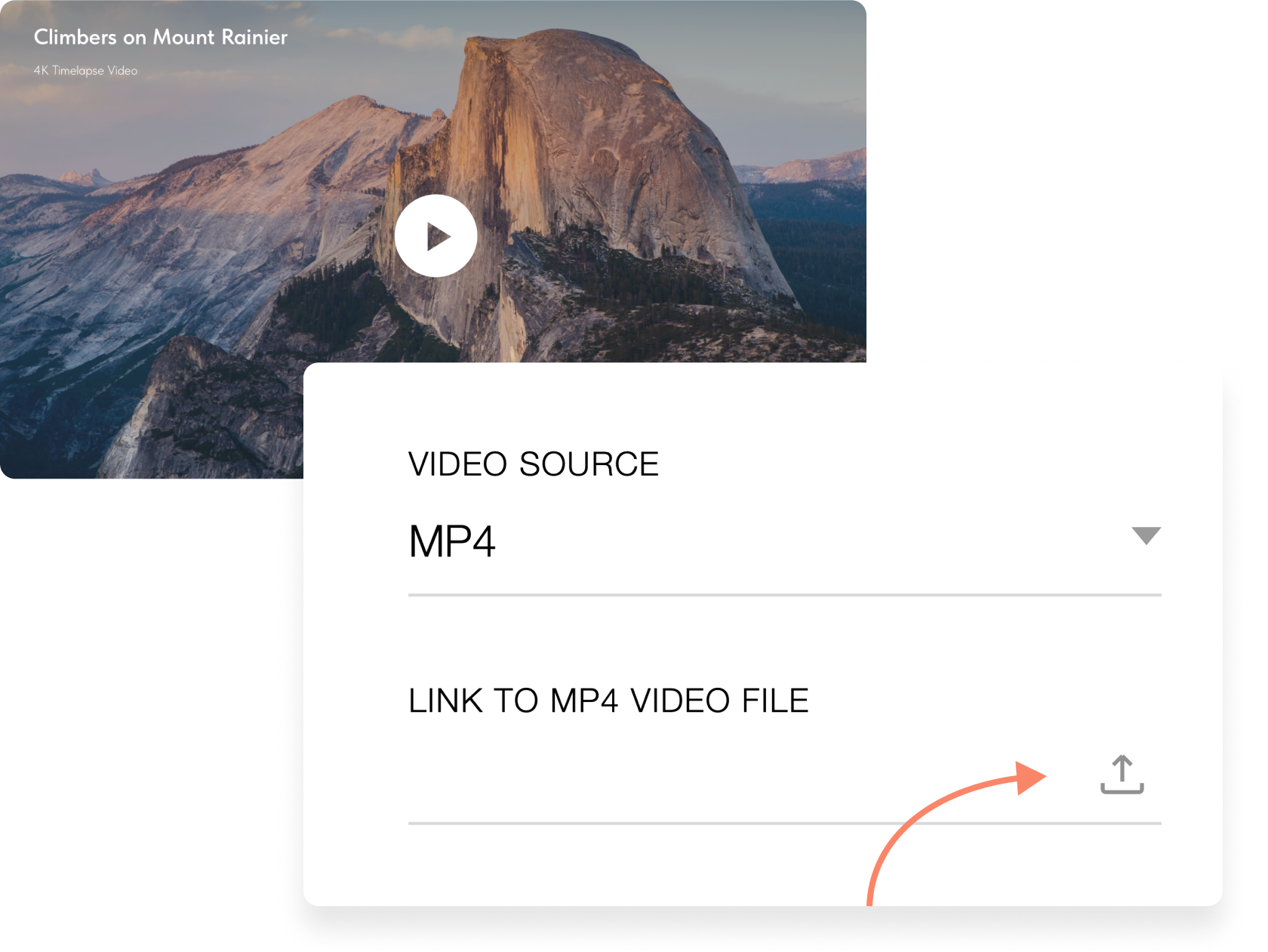
Hochladen von Videodateien auf Ihre Website
Sie können jetzt Videodateien mit einer Größe von bis zu 5 MB direkt auf Ihre Website hochladen - es sind keine Dienste von Drittanbietern erforderlich. Dies ist nützlich, um kurze dekorative Clips wie Video-Cover hinzuzufügen. Video-Uploads sind in vordefinierten Blöcken aus den Kategorien Video, Cover, Formular und Galerie sowie im Zero Block verfügbar.
JULY 15, 2025
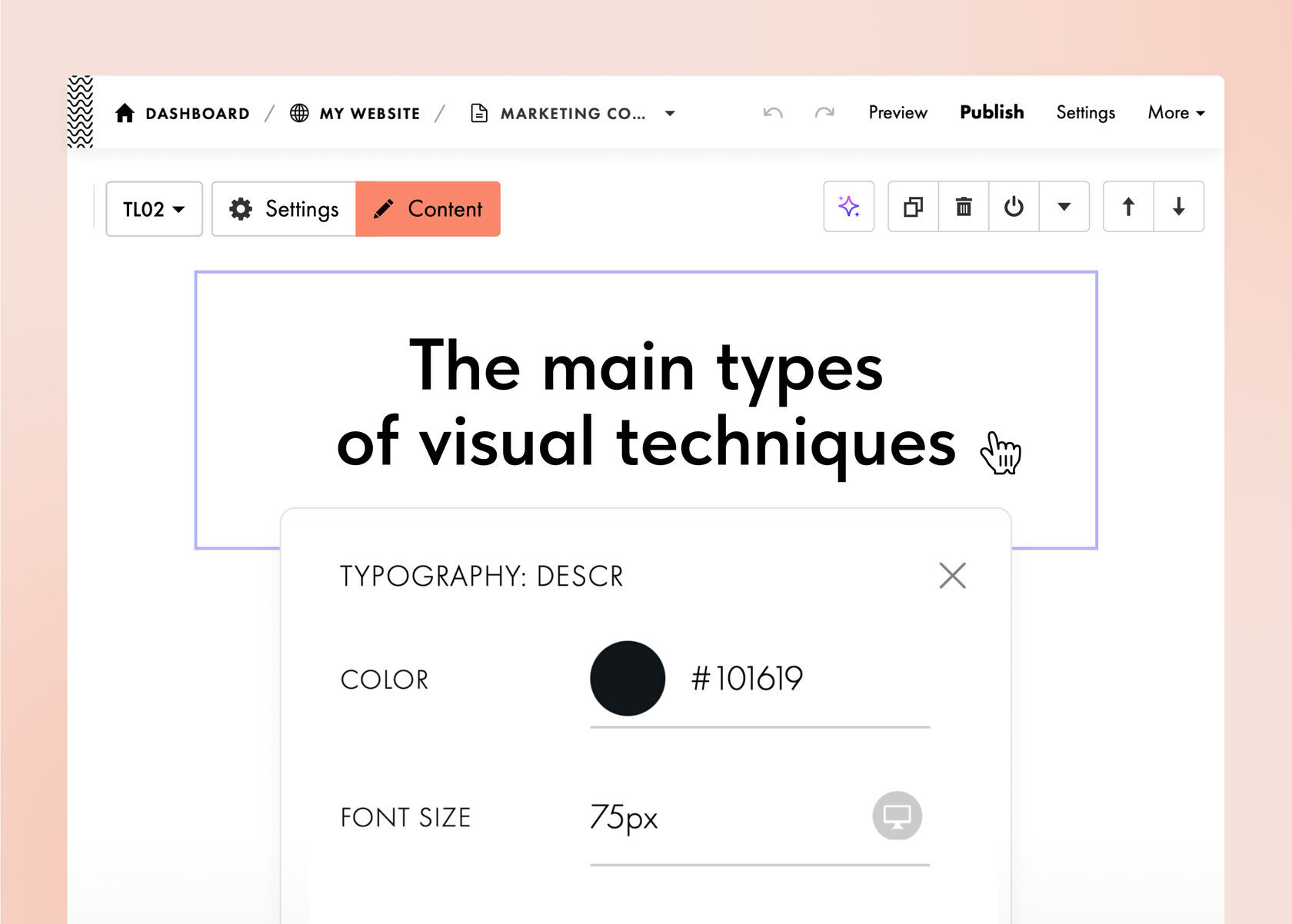
Schnellzugriff auf Typografieeinstellungen
Sie können die Typografie jetzt direkt auf der Seite ändern, ohne die Registerkarte "Einstellungen" des Blocks zu öffnen. Klicken Sie einfach mit Befehl/Strg + auf ein Textelement oder klicken Sie mit der rechten Maustaste darauf und wählen Sie "Typografie" aus dem Kontextmenü.


JULY 12, 2025
Absolute Positionierung im automatischen Layout
Sie können jetzt ein Element im Auto-Layout auf absolute Position setzen, so dass es die Flex-Einstellungen ignoriert. Dies ist nützlich, wenn Sie ein Element, das Teil des automatischen Layouts ist, frei positionieren möchten, z. B. um ein "Neu"-Etikett in der Ecke einer Produktkarte zu platzieren.

JULY 6, 2025
Neue Autorisierungsmethode im Mitgliederbereich
Jetzt können sich Mitglieder mit ihrer Telefonnummer oder E-Mail anmelden. Sie können festlegen, welche Option standardmäßig angezeigt werden soll, und die Benutzer können zu der Methode wechseln, die sie bevorzugen.
Wo zu finden: Einstellungen im Mitgliederbereich → Erweitert → Anmelde- und Anmeldemethoden → Telefon oder E-Mail
Neueste Videos zu Design und Marketing
JULY 2, 2025
Wie man einen Online-Kurs ohne Erfahrung erstellt
Lernen Sie, wie Sie Ihre eLearning-Plattform mit Tilda aufbauen, strukturieren und starten können - auch wenn Sie gerade erst anfangen.
Ansehen →
Workshop: eCommerce-Website auf Tilda 2025
Erfahren Sie, wie Sie einen Produktkatalog einrichten, Kundenkonten verbinden, Bestellungen, Zahlungen und Bestandsaktualisierungen abwickeln.
Ansehen →
Juni 23, 2025
Online Shop Kundenkonto
Sie können jetzt ein Kundenkonto für Ihren Online-Shop einrichten, über das Ihre Kunden den aktuellen Status ihrer Bestellungen verfolgen und ihre Kaufhistorie einsehen können. Richten Sie eine bequeme Möglichkeit ein, sich in das Kundenkonto einzuloggen: Per SMS, Einmalcode per E-Mail oder permanentes Passwort.
So aktivieren Sie es: Website-Einstellungen → Mitgliedschaft, dann klicken Sie auf "Verbinden" unter Online-Store-Kundenkonto.
So aktivieren Sie es: Website-Einstellungen → Mitgliedschaft, dann klicken Sie auf "Verbinden" unter Online-Store-Kundenkonto.

Was ist neu in Zero Block
JUNI 14, 2025

Überlauf: Inhalt ausblenden, der die Grenzen des automatischen Layouts überschreitet
Für Gruppen mit automatischem Layout ist jetzt die neue Einstellung Überlauf verfügbar. Sie steuert, was mit Inhalten geschieht, die über den Container hinausgehen. Sie können einen von vier Werten einstellen:
- Sichtbar: Der Inhalt liegt außerhalb des Containers;
- Versteckt: Der Inhalt wird am Rand des Containers abgeschnitten;
- Scrollen: Zeigt immer Bildlaufleisten an (auch wenn sie nicht verwendet werden);
- Auto: Zeigt die Bildlaufleisten nur an, wenn der Inhalt über den Container hinausgeht.

Strenge Reihenfolge: Ändern Sie die Reihenfolge der Elemente bei verschiedenen Auflösungen
Bei automatischen Layouts können Sie jetzt die Anordnung der Elemente innerhalb eines Containers festlegen. Dies ist praktisch, wenn Sie die Position von Flex-Gruppenelementen in der mobilen und der Desktop-Version unterschiedlich gestalten möchten. Standardmäßig haben alle Elemente einen Ordnungswert von 0. Wenn Sie eines von ihnen auf -1 setzen, wird das Element an erster Stelle platziert; wenn Sie 1 setzen, wird es an letzter Stelle platziert.
Mehr erfahren
6. Juni 2025
Aktualisierte Vektor-Editor-Benutzeroberfläche
Das Erscheinungsbild des Vektor-Editors ist jetzt ausgefeilter, sauberer und einfacher und hat sich dem Zero Block angenähert, um eine reibungslosere Nutzung zu ermöglichen. Außerdem können Sie dem Vektor-Editor jetzt Symbole aus den integrierten Bibliotheken The Noun Project und Tilda Icons hinzufügen. Um ein Symbol hinzuzufügen, klicken Sie auf Grundformen → Symbol.

Neueste Videos zu Design und Marketing
2. Juni 2025
5 Website-Essentials, die den meisten Websites fehlen
In diesem Video zeigen wir Ihnen die genaue Struktur, die hinter jeder hochgradig konvertierenden Website steckt - verwendet von Top-Marken, Kreativen und Dienstleistern
Siehe
Freiberufliches Portfolio Website Design Tutorial 2025
In dieser Live-Sitzung entwerfen Sie ein professionelles, SEO-freundliches Portfolio, das Kunden anlockt: Perfekt für Freiberufler, Kreative und Solo-Unternehmer
Siehe

3. Juni 2025
Tilda AI Website Builder auf Produktsuche
Es hat eine Weile gedauert, bis wir ihn veröffentlicht haben, da wir sicherstellen wollten, dass der KI-Website-Builder wirklich hält, was er verspricht. Geben Sie einfach eine Eingabe ein, und er kümmert sich um alles: Layout, Text und Bilder. Wenn Sie Product Hunt mögen, schauen Sie doch mal vorbei und zeigen Sie uns Ihre Wertschätzung!
Entdecken Sie auf Product Hunt
Was ist neu in Zero Block
28. Mai 2025

Elementsichtbarkeitssteuerung über Haltepunkte hinweg in Zero Block
Sie können nun die Sichtbarkeit von Elementen über verschiedene Bildschirmauflösungen hinweg verwalten. So können Sie beispielsweise Text auf Desktops anzeigen und auf Mobilgeräten ausblenden. So können Sie die mobile Version Ihrer Website weiter anpassen – beispielsweise indem Sie Menüpunkte ausblenden und stattdessen ein Hamburger-Symbol anzeigen.
Um ein Element an einem bestimmten Haltepunkt auszublenden oder anzuzeigen, öffnen Sie dessen Einstellungen und wählen Sie Sichtbarkeit → Ausblenden.

Klicken Sie mit der rechten Maustaste, um auf die gewünschte Ebene zuzugreifen
Wenn Sie ein Element in einem Bereich auswählen müssen, in dem sich Objekte überlappen, halten Sie CMD/STRG gedrückt und klicken Sie mit der rechten Maustaste. Unter dem Cursor wird eine Liste mit Elementen angezeigt, aus der Sie das gewünschte Element auswählen können.

22. Mai 2025
Schnelle Kartenverwaltung
Blöcke mit Karten und Kachelgalerien verfügen jetzt über ein Widget, mit dem Sie Karten und Bilder schnell duplizieren, löschen, verschieben oder neue hinzufügen können. Sie müssen dazu nicht die Registerkarte „Inhalt“ öffnen. Bewegen Sie den Mauszeiger einfach über ein Element, um auf das Widget zuzugreifen und eine Aktion auszuwählen.
Mehr Updates
MAY 13, 2025

Tonfall für die KI-Textgenerierung
Wenn Sie KI zur Textblockgenerierung verwenden, können Sie jetzt den gewünschten Tonfall auswählen. Standardmäßig ist der Ton professionell und verwendet einen neutralen, formelleren Stil. Sie können auch einen freundlichen Ton für eine eher informelle Sprache wählen.

Neue Blockgruppe „TE900. Schieber mit Karten“
Ein neuer Slider-Block in der Kategorie „Kacheln und Links“ ermöglicht es Ihnen, Links und Schaltflächen zu jeder Karte hinzuzufügen, das Bild- und Textlayout auszuwählen, Hover-Bildeffekte festzulegen, Hintergrund und Abstände anzupassen, die automatische Folienwiedergabe zu aktivieren und vieles mehr. Die Blockbibliothek enthält fünf weitere vorgefertigte Blockvarianten für eine schnellere und einfachere Einrichtung.

Telefonnummer-Login für den Mitgliederbereich
Sie können sich jetzt im Mitgliederbereich per Telefonnummer registrieren und anmelden. Nutzer müssen kein Passwort mehr erstellen oder sich merken – sie erhalten automatisch einen Einmalcode. Um diese Anmeldeoption zu aktivieren, muss ein SMS-Gateway mit Ihrem Projekt verbunden sein. Eine detaillierte Einrichtungsanleitung finden Sie im Hilfe-Center .
Neueste Videos zu Design und Marketing
7. Mai 2025
5 einfache Korrekturen, die Ihrer Website ein professionelles Aussehen verleihen
Wir gestalten die Website einer Unternehmensberatung neu und zeigen Ihnen, wie Sie mit fünf einfachen Tricks dafür sorgen, dass sich Ihr Website-Text von der Masse abhebt.
Ansehen →
So erstellen Sie ein interaktives Menü mit Hover-Effekt
Verleihen Sie Ihrer Website eine dynamische Note mit einem Vollbildmenü, das auf Hover-Interaktionen reagiert und Ihre Website zum Leben erweckt.
Ansehen →
Ausgabe Frühjahr 2025
#madeontilda: Die 10 besten Projekte, die im Frühjahr 2025 auf Tilda erstellt wurden
Ein Unternehmen für die Produktion von grünem Wasserstoff mit Sitz in Tunesien, Marokko und den Vereinigten Arabischen Emiraten ♻️
Digitalagentur aus der Schweiz, die Design- und Marketingdienstleistungen anbietet 🇨🇭
Street-Food-Café und mobile Küche für Kunden in Zypern 🇨🇾
Londoner Agentur, die sich auf Events und Marketing spezialisiert hat 🇬🇧
Boutique-Hotel und Strandclub in El Nido, Philippinen 🇵🇭
KI-gesteuerte App, die personalisierte Unterstützung für die psychische Gesundheit bietet 🤖
Japanische Waldbadpraxis mit Sitz in Dubai ⛺
Tierarztpraxis im Herzen Londons 🐾🇬🇧
Premium-Nahrungsergänzungslinie aus der Schweiz 🇨🇭
Hochwertiger Braut- und Modestyling-Service mit Sitz in New York 🗽
Digitalagentur aus der Schweiz, die Design- und Marketingdienstleistungen anbietet 🇨🇭
Street-Food-Café und mobile Küche für Kunden in Zypern 🇨🇾
Londoner Agentur, die sich auf Events und Marketing spezialisiert hat 🇬🇧
Boutique-Hotel und Strandclub in El Nido, Philippinen 🇵🇭
KI-gesteuerte App, die personalisierte Unterstützung für die psychische Gesundheit bietet 🤖
Japanische Waldbadpraxis mit Sitz in Dubai ⛺
Tierarztpraxis im Herzen Londons 🐾🇬🇧
Premium-Nahrungsergänzungslinie aus der Schweiz 🇨🇭
Hochwertiger Braut- und Modestyling-Service mit Sitz in New York 🗽

MÄRZ 27, 2025
Aufgabe: Neuer Schritt in der AI-Seitengenerierung
Wenn Sie eine Seite mit AI erstellen, können Sie jetzt wichtige Details im Voraus festlegen. Erwähnen Sie z. B., dass Sie eine Webinar-Landingpage anstelle einer Homepage benötigen, und geben Sie die gewünschte Struktur, Zielgruppe und Markenfarben an.
Wo Sie es finden: Seite erstellen → Seite generieren → Aufgabe.

März 24, 2025
Mehrere Schriftarten pro Projekt hochladen
Sie können jetzt bis zu 3 benutzerdefinierte Schriftarten pro Projekt hochladen, um mehr Flexibilität bei der Typografie zu erreichen. Jede Schriftart kann bis zu 9 Stile enthalten. Nach dem Hochladen können Sie sie sofort auf Überschriften oder Fließtext anwenden.
Wo Sie es finden: Website-Einstellungen → Schriftarten und Farben → Benutzerdefinierte Einstellungen → Ihre eigene Schriftart

MÄRZ 20, 2025
Schaltfläche Voreinstellungen
Vorgefertigte Blöcke bieten jetzt vorgefertigte Schaltflächendesigns in verschiedenen Stilen: Basis, Erhöht, Flach und Dunkles Thema. Sie können jede Schaltfläche mit einer voreingestellten Farbe oder einem Farbverlauf anpassen oder die Einstellungen manuell vornehmen, wenn die vorgefertigten Optionen nicht Ihren Anforderungen entsprechen.
Wo zu finden: Blockeinstellungen → Schaltfläche → Stile
Mehr Updates
März 13, 2025

Wählen Sie ein Farbschema für Ihre AI-generierte Seite
Wählen Sie mit nur zwei Klicks einen Designstil - hell, dunkel oder hell. AI schlägt eine Akzentfarbe vor, die Sie beibehalten oder einfach durch Ihre Markenfarbe ersetzen können.

Tabellen in Feeds, Kursen und Dokumenten
Im Blockeditor von Feeds, Kursen und Tilda Docs können Sie jetzt Tabellen hinzufügen und flexibel anpassen: Bearbeiten Sie die Anzahl der Zeilen und Spalten und legen Sie Farben fest.

Vektor-Editor Update: Vektoren als PNG, JPG und WebP speichern
Jeder in Tilda erstellte oder hochgeladene Vektor kann jetzt in einem von drei Formaten exportiert und für jeden Zweck verwendet werden.
Wo zu finden: Zero Block → Vektor-Editor → Exportieren
Ausgabe Winter 2025
#madeontilda: Die 10 besten Projekte, die im Winter 2025 auf Tilda erstellt wurden
Ein in den Vereinigten Arabischen Emiraten ansässiges Unternehmen, das grüne Wasserstofftechnologie entwickelt, um die Energieversorgung zu revolutionieren und Emissionen zu reduzieren 🇦🇪
Ein in Deutschland ansässigesUnternehmen, das mit Kreativität und Sorgfalteinzigartiges Holzspielzeug herstellt 🇩🇪
Schönheitssalon aus Jacksonville, Florida 🇺🇸
Griechisches Restaurant mit Sitz in Phuket, Thailand 🇹🇭
EineStrickwarenmarke, die verdichtete Stoffe mit Stil und Funktion verbindet 🧶
Internationales Frachttransportunternehmen aus der Türkei 🇹🇷
Hochzeits-Make-up-Services mit Sitz in New York und darüber hinaus 🗽
Gesunder Nuss-Snack mit Sitz in Spanien 🇪🇸
Einin Hongkong ansässiges Unternehmen, das sich auf zuverlässige mechanische, elektromechanische und mikro-hydraulische Komponenten spezialisiert ist 🇭🇰
Einechemische Reinigung mit Sitz in Dubai 🇦🇪
Ein in Deutschland ansässigesUnternehmen, das mit Kreativität und Sorgfalteinzigartiges Holzspielzeug herstellt 🇩🇪
Schönheitssalon aus Jacksonville, Florida 🇺🇸
Griechisches Restaurant mit Sitz in Phuket, Thailand 🇹🇭
EineStrickwarenmarke, die verdichtete Stoffe mit Stil und Funktion verbindet 🧶
Internationales Frachttransportunternehmen aus der Türkei 🇹🇷
Hochzeits-Make-up-Services mit Sitz in New York und darüber hinaus 🗽
Gesunder Nuss-Snack mit Sitz in Spanien 🇪🇸
Einin Hongkong ansässiges Unternehmen, das sich auf zuverlässige mechanische, elektromechanische und mikro-hydraulische Komponenten spezialisiert ist 🇭🇰
Einechemische Reinigung mit Sitz in Dubai 🇦🇪

Februar 26, 2025
Mobile Version ist jetzt visuell angepasst
Der Seiteneditor unterstützt jetzt die mobile Ansicht. Damit können Sie in der Vorschau sehen, wie die Seite auf Geräten wie einem Tablet aussieht, und sofort die notwendigen Änderungen vornehmen, z. B. Stile, Auffüllungen usw. anpassen. Wenn Sie zur mobilen Ansicht wechseln, können Sie auswählen, wie die Seite auf einem bestimmten Gerät wie dem iPhone 15 Pro oder dem Redmi Note 8 aussieht.
Was ist neu in Zero Block
Februar 21, 2025

Automatische Höhe für die Zeichenfläche
Die Zeichenfläche in Zero Block unterstützt jetzt die automatische Höhenanpassung. Wenn diese Funktion aktiviert ist, wird bei einer Änderung der Höhe oder Position eines Elements die Größe des Blocks automatisch angepasst, so dass Sie nichts mehr manuell einstellen müssen.
Wo Sie diese Funktion finden: Raster Containerhöhe → Auto
Wo Sie diese Funktion finden: Raster Containerhöhe → Auto

Automatisches Layout für den gesamten Zero Block
Sie können nun Auto-Layout auf die gesamte Zeichenfläche anwenden und die Einstellungen so anpassen, als wäre es ein einzelnes Element mit flexiblen Eigenschaften. Um Elemente auf der Grundlage der Fenstergröße des Browsers auszurichten, wählen Sie "Fenster" unter der Einstellung "Container".

Image Fit
Mit der neuen Einstellung "Einpassen" können Sie flexibel einstellen, wie das Bild in einen Container passt. Wenn Sie z. B. die Option "Einschließen" wählen, wird das gesamte Bild unter Beibehaltung seiner Proportionen angezeigt. Jeder leere Platz an den Seiten kann mit Farbe gefüllt werden.
Haltepunkte unterstützen jetzt 2560px Auflösung
Benutzerdefinierte Haltepunkte können jetzt auf eine maximale Breite von 2560px (vorher 1920px) eingestellt werden, was die Anpassung von Zero Block an größere Bildschirme erleichtert.
Alt-Text für Formen
Bilder innerhalb von Formen unterstützen jetzt das Hinzufügen von alternativem Text für eine bessere Zugänglichkeit der Seite und eine verbesserte Suchmaschinenoptimierung.
Anpassung der Wiedergabetaste
Sie können jetzt das Aussehen der Wiedergabetaste für im MP4-Format hochgeladene Videos anpassen. Passen Sie zum Beispiel die Größe an und legen Sie eine Farbe fest.
Mehr Updates
Februar 16, 2025

Neuer GL10N-Block: Bild-Schieberegler
Verwenden Sie den neuen GL10N-Block aus der Kategorie "Galerie", um Bilder und Videos hochzuladen, ihre Größe und Aufteilung anzupassen, Beschreibungen hinzuzufügen, die Schaltflächen des Sliders anzupassen usw. Er kann besonders nützlich für den Bereich "Meet the Team", die Anzeige von Bewertungen oder die Freigabe einer Fotogalerie sein.

Variablen in Formularen
Textfelder in Formularen unterstützen jetzt Variablen, mit denen Sie früher eingegebene Informationen anzeigen können, um die Benutzererfahrung zu personalisieren. Zum Beispiel kann der Name eines Benutzers aus einem Schritt im nächsten Schritt angezeigt werden. Weitere Informationen finden Sie im Help Center.

Versteckter Rechner in Formularen
Bei Formularen mit einem Taschenrechner können Sie jetzt Zwischenergebnisse ausblenden. Sie können dies mit der Variablenfunktion kombinieren, um Tests oder Quiz zu erstellen, bei denen das Endergebnis erst ganz am Ende angezeigt wird. Erfahren Sie mehr im Hilfe-Center.
Wo Sie es finden: Registerkarte Inhalt → Eingabefelder → Rechner → Aktivieren Sie das Kontrollkästchen "Nicht im Formular anzeigen".

Benutzerdefinierte Domäne in Tilda Docs
Sie können jetzt in Tilda Docs eine benutzerdefinierte Domäne zuweisen, um Projektdokumente, Wissensdatenbanken usw. über einen eindeutigen Domänennamen zugänglich zu machen. Gehen Sie dazu zu einem Dokument → Tilda Docs Einstellungen → Domäne → Benutzerdefinierte Domäne.

JANUAR 30, 2025
✨ KI-gestützte Website-Erstellung
Erstellen Sie mit Hilfe von künstlicher Intelligenz in wenigen Klicks eine Website. Geben Sie die Beschreibung Ihres Projekts ein, und die künstliche Intelligenz wählt die richtigen Blöcke aus, erstellt Text und fügt Bilder für Sie hinzu. Alles, was übrig bleibt, ist die Feinabstimmung der Details.
Wo Sie es finden: Neue Seite erstellen → Eine Seite generieren
Erfahren Sie mehr über Tilda AI

JANUAR 27, 2025
Quiz-Formular. Neue Vorlagenkategorie
Entdecken Sie 24 neue Quiz-Vorlagen, die für verschiedene Branchen entwickelt wurden. Diese Vorlagen helfen Ihnen, die Bedürfnisse potenzieller Kunden besser zu verstehen, ihre Kontaktinformationen zu erfassen und personalisierte Angebote zu erstellen.
Schauen Sie sich die Vorlagen an
Was ist neu in Zero Block
Januar 24, 2025

Füllen. Elementgröße im automatischen Layout anpassen
Mit der Einstellung "Ausfüllen" passen sich die Elemente automatisch an die Breite und/oder Höhe des automatischen Layouts an, so dass sie immer perfekt passen.

Text anpassen. Verhalten von Textcontainern steuern
Verwenden Sie die Eigenschaften Automatische Höhe, Automatische Breite und Feste Größe, um festzulegen, wie der Textcontainer auf unterschiedliche Textlängen reagiert.

Individuelle Eckenrundung
Passen Sie den Eckenradius für jede Ecke eines Elements in Zero Block an. Legen Sie zum Beispiel 20px für die oberen Ecken und 10px für die unteren fest.
Updates für den Vektor-Editor
januar 20, 2025

Boolesche Operationen auf Formen
Sie können vier neue Operationen an gezeichneten Formen durchführen: Schneiden, Vereinigen, Subtrahieren und Ausschließen für eine flexiblere Vektorbearbeitung.

Lineale & Hilfsmittel
Aktivieren Sie Lineale mit der Tastenkombination Umschalt + R und ziehen Sie Hilfslinien, um Elemente bei der Arbeit mit Vektoren präzise auszurichten.
Mehr Updates
Januar 15, 2025

Website-QR-Code
Wenn Sie eine Seite veröffentlichen, können Sie einen QR-Code generieren, der direkt auf die Seite verweist. Sie können den QR-Code herunterladen oder ihn in einigen Browsern über Messenger teilen.

Hinzufügen von Tabellen zu Basisblöcken
Sie können jetzt Tabellen zu Grundblöcken hinzufügen. Passen Sie die Anzahl der Zeilen und Spalten einfach an und fügen Sie Zellen nach Bedarf zusammen.
Wo man sie findet: Registerkarte "Inhalt" → Drei-Punkte-Symbol im Kontextmenü des Texteditors → Tabelle.

Formeln in Basisblöcke einfügen
Sie können auch Textformeln in Basisblöcke einfügen, die das KaTex-Format verwenden. Zum Beispiel sollte die Formel c² = a² + b² als c^2 = a^2 + b^2 geschrieben werden.
Wo Sie sie finden: Registerkarte "Inhalt" → Drei-Punkte-Symbol im Kontextmenü des Texteditors → Formel.

DEZEMBER 19, 2024
Tilda. Jahresrückblick
KI-gestützte Website-Erstellung, automatisches Layout im Zero Block, verbesserte Online-Formulare, neue Marketing-Quizze, verbesserter Vektor-Editor, Tilda Docs zum Aufbau einer Wissensdatenbank, UI-Updates und mehr
Sehen Sie die Highlights des Jahres
Abonnieren Sie unseren monatlichen Newsletter
Erhalten Sie unsere monatlichen Updates in Ihren Posteingang. Wenn Sie auf "Abonnieren" klicken, erklären Sie sich mit unserer Datenschutzrichtlinie einverstanden.























